minSize
minSize set the minimum possible size the form element may get when you resize your application window.

Form XML code:
Theme property filter XML code:
<DoStyleAction>
<SetProperty>
<PropertyPath>
<PropertyName>minSize</PropertyName>
</PropertyPath>
<PropertyValue type="Size" Width="200px" Height="100px" />
</SetProperty>
</DoStyleAction>
Possible values:
integer number of any css units
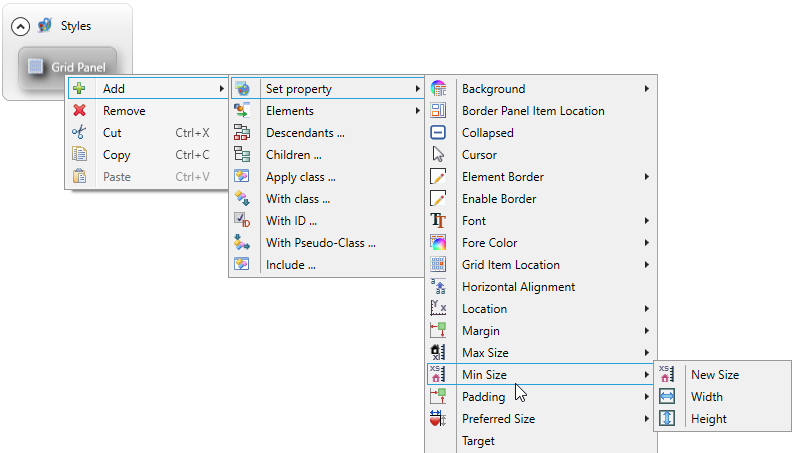
Associated containers, widgets and theme elements:
Associated ui methods:
setMinSize()
getMinSize()
Influence and behavior:
minSize is used to set the minimum possible size a form element - container or widget - can have at runtime.
Once this minSize is reached, the form element will not become smaller regardless of how small you make your application window (and scrollbar/s appear):

In the screenshot above, the blue part is a GridPanel with the minSize set.
If preferredSize sets the dimensions of the form element displayed when you open the application window, then minSize sets the element's dimension range.
Regardless of what the preferredSize value of your form element is, this element can become as small as its minSize when you resize your application window.
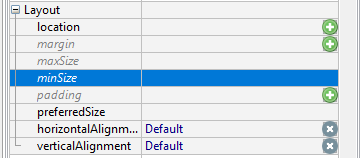
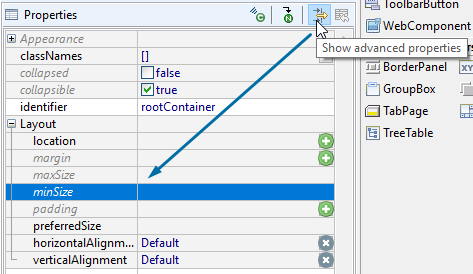
minSize is an advanced property in Lycia Form Designer.
You will see it and be able to change it only when you show the advanced properties:

minSize is a compound property: It consists of two sub-properties - Width and Height both is LFD and LTD:


You set either both width and height (recommended) or one of them.
If you set only width or only height this means that in the second dimension your form element will be resized together with the application window.
For example, if you set minSize=",100" for a form element then it will always be 100 px high but can become as this as the application window.
minSize can be set in all css units like px, pt, em, qch, etc.:


If you set minSize but do not specify its units, the size will be in pixels.
You can set the minimum size for a form element at runtime via the corresponding ui method - SetMinSize():
CALL grd.SetMinSize(["250px","150px"])
The getter - getMinSize() - returns the size set for the element in the .fm2 form, .qxtheme theme, or by setMinSize().
SetMinSize() takes two parameters - for width and for height - that can be specified as an array or as a record (see the example program, minsize_ui):
CALL grd.setMinSize(["250px", "150px"])
or
DEFINE root_size ui.Size
...
LET root_size.width="125px"
LET root_size.height="100px"
CALL grd.setMinSize(root_size)