Slider
Slider allows users to input or display numeric values by changing the position of a slider on a scale. It is a space with a slider inside which the user can move thus selecting a value from the previously specified range.
![]()
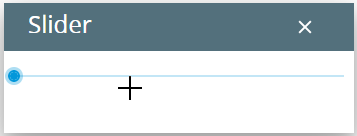
![]()
Slider inserted in a Grid panel as seen in Lycia Form Designer

Form XML code:
Theme element filter XML code:
<ElementFilter ElementName="Slider">
...
</ElementFilter>
CSS element selector code:
Most commonly used form properties:
Most commonly used theme properties:
Size
Associated 4gl syntax:
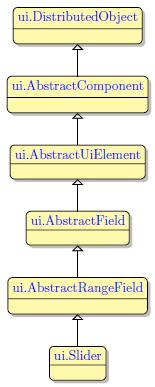
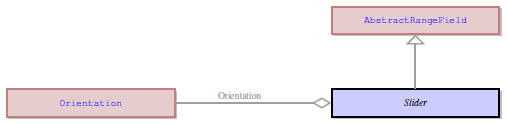
Inheritance diagram:
|
|
|
Associated ui methods:
SetOrientation
GetOrientation
SetStep
GetStep
Influence and behavior:
To add a Slider to your form, you
Step 1. Choose a Slider from the widgets palette by left-clicking its icon.
Step 2. Select the place in the form where you want to put the Slider.
Step 3. Left-click the selected spot (cell or sector) to place the Slider there.
Step 4. The Slider is now added to your form, and you can see it in the Structure view.
You can change appearance properties of a Slider in Lycia Form Designer. However, we recommend applying appearance properties via user themes and css.
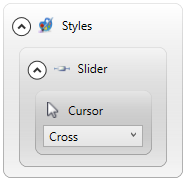
Here we change the cursor for the slider.
property applied in the user theme:

theme XML code:
<?xml version="1.0" encoding="utf-8"?>
<StyleSheet xmlns="http://querix.com">
<ElementFilter ElementName="Slider">
<StyleSheet>
<DoStyleAction>
<SetProperty>
<PropertyPath>
<PropertyName>Cursor</PropertyName>
</PropertyPath>
<PropertyValue>Cross</PropertyValue>
</SetProperty>
</DoStyleAction>
</StyleSheet>
</ElementFilter>
</StyleSheet>
runtime appearance: