Fill Color
![]() Fill Color specifies the color
of the element's background.
Fill Color specifies the color
of the element's background.
Background color can be changed can be changed in Lycia Theme Designer and via css styles.

Theme property filter XML code:
<DoStyleAction>
<SetProperty>
<PropertyPath>
<PropertyName>Background</PropertyName>
<PropertyName>FillColor</PropertyName>
</PropertyPath>
<PropertyValue type="<..>" RedColor="<..>" GreenColor="<..>" BlueColor="<..>" Alpha="<..>" />
</SetProperty>
</DoStyleAction>
CSS property code:
Default value:
not specified
Associated containers, widgets and theme elements:
Associated ui methods:
SetFillColor ↓
GetFillColor
SetAlpha ↓
GetAlpha
SetBlueColor ↓
GetBlueColor
SetGreenColor ↓
GetGreenColor
SetRedColor ↓
GetRedColor
SetSystemColorName ↓
GetSystemColorName
Influence and behavior:
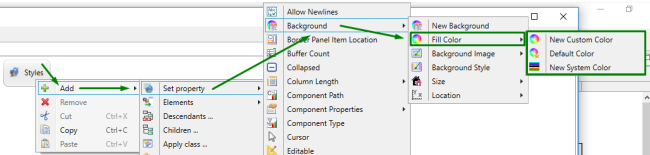
In Lycia Theme Designer, there are three ways to change background colors: New Custom Color, Default Color, and New System Color.
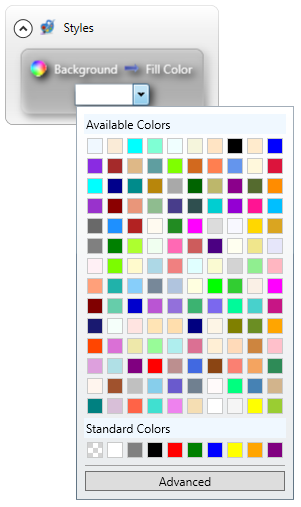
With New Custom Color, you can choose among the available custom colors or add your own custom color:
|
Choosing a custom color among the available standard ones |
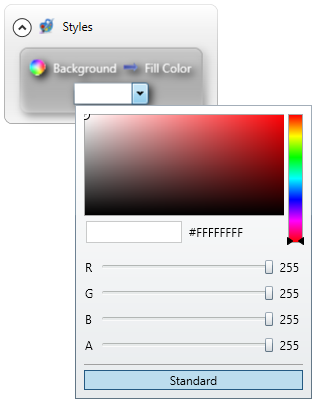
Adding a new custom color |
|
|
Yon can add a new custom color by entering its RGB or hex values as well as by moving your cursor directly over the palette in the Advanced colors page |
|
|
|
With Default Color, you choose the default color (i.e. the color set in the system theme) to be used for the text:

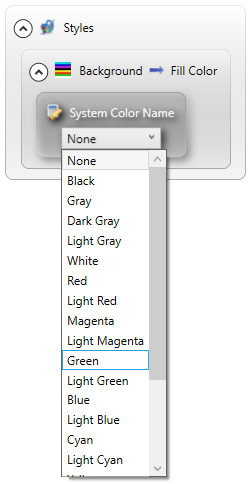
With New System Color, you choose the system color (i.e. one of the colors set for the application server) to be used as the background one:

|

|
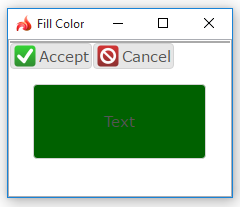
You can use css styles to change background color of the element:
.qx-aum-label {
background-color: rgb(15, 136, 1);
}
or
.qx-aum-label {
background-color: #006400;
}
Regardless of whether you usedLycia Theme Designer or css, you get this at runtime:

At runtime, you can use ui methods to change the background color for form elements - containers, widgets, toolbars, and menubars.
It can be done in two ways:
- via an object called ui.SystemColor, and
- via an object called ui.CustomizedColor.
- define a variable of this data type,
- apply the <var>.SetSystemColorName() to this variable,
- specify a name of a system color as the argument for this method, and
- apply the fore color to the form element by the <var>.SetFillColor() method.
|
4gl code sample |
MAIN |
|
default appearance (in the form) |
|
|
runtime appearance |
|
Customized colors are defined according to the RGB color model, where
|
<var>.Alpha() |
specifies the degree of the color's transparency (from 0 for completely transparent to 255 for completely opaque) |
|
<var>.RedColor() |
indicates how much of the red is included in the color (from 0 to 255) |
|
<var>.GreenColor() |
indicates how much of the green is included in the color (from 0 to 255) |
|
<var>.BlueColor() |
indicates how much of the blue is included in the color (from 0 to 255) |
With ui.CustomizedColor, you must
- define a variable of this data type,
- assign a value to this variable via the ui.CustomizedColor.Create() method,
- use <var>.Alpha(), <var>.RedColor(), <var>.GreenColor(), and <var>.BlueColor() methods to define the necessary color,
- apply the fore color to the form element by the <var>.setForeColor() method.
|
4gl code sample |
MAIN |
|
default appearance (in the form) |
|
|
runtime appearance |
|
Try the example program to learn more about manipulating background colors with ui methods.