TreeTable
|
|
TreeTable is similar to Table, but arranges items in a hierarchical order and allows collapsing and expanding rows. |
|
|
TreeTable includes columns visible at runtime, and columns invisible at runtime.
The columns invisible at runtime store information about parent-child relations between the nodes and additional node settings (for example, whether the parent node is expanded or collapsed by default).
Form XML code:
<TreeTable imageExpanded="\\10.38.57.134\dir\add.ico" imageCollapsed="\\10.38.57.134\dir\no_CALL.ico" columnParentId="parentid"columnId="id" preferredSize="643,275" visible="true"enable="true" fieldTable="formonly" identifier="Tree1">
<TableColumn text="Edit1" resizable="true" visible="true" identifier="nodename">
...
</TableColumn>
</TreeTable>
Most commonly used form properties:
CSS element filter:
.qx-aum-tree-table
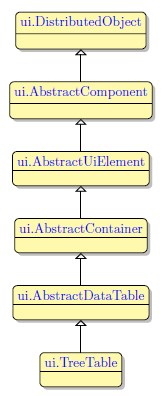
Inheritance diagram:

Associated 4gl syntax:
Associated ui methods:
|
SetBufferCount GetBufferCount SetBufferLength GetBufferLength SetColumnEdit GetColumnEdit SetColumnExpanded GetColumnExpanded SetColumnId GetColumnId SetColumnImage GetColumnImage SetColumnIsNode GetColumnIsNode SetColumnLength GetColumnLength SetSelectedMany GetSelectedMany |
SetColumnNum GetColumnNum SetColumnParentId GetColumnParentId SetFirstRowNum GetFirstRowNum SetImageCollapsed GetImageCollapsed SetImageExpanded GetImageExpanded SetImageLeaf GetImageLeaf SetMultipleSelect GetMultipleSelect SetOnCollapse GetOnCollapse SetStartLoadedIndex GetStartLoadedIndex |
SetOnExpand GetOnExpand SetOnFillBuffer GetOnFillBuffer SetIndent GetIndent SetIsMultiSelect GetIsMultiSelect SetIsTreeTable GetIsTreeTable SetResizable GetResizable SetRowHeight GetRowHeight SetScrollBarMaxValue GetScrollBarMaxValue SetTableColumns GetTableColumns |
Influence and behavior:
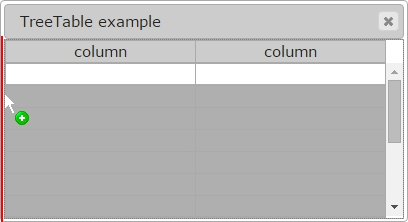
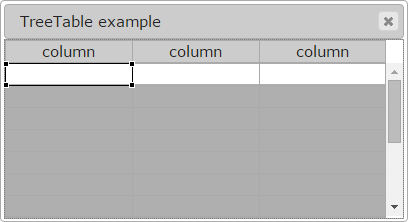
To add a TreeTable to your form, you
Step 1. Choose a TreeTable from the form containers in Palette.
Step 2. Drop it into your form.
A widget placed into a TreeTable appears in a separate table column. When you add other columns, they automatically fill the table width.
|
|
|

|
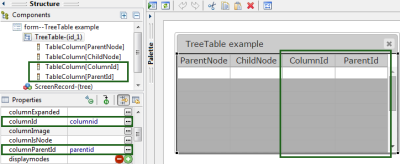
To establish a basic TreeTable, add columns with the required widgets, and specify columnID and columnParentId properties:
- ColumnId specifies the identifier of the column that stores the ids of the rows.
- ColumnParentId specifies the identifier of the column that stores the ids of parent tree elements. If the value of the parent_id member is set to NULL in the program record, the node will become a root node.
These properties require special columns in the TreeTable and dedicated elements in the program records.
When you set columnId or columnParentId properties for a column, this column becomes invisible at runtime.
You can add any widgets to a TreeTable.
However, we do not recommend 4gl developers to overcomplicate the logic of this container and use only such widgets as TextFields, Labels, and single CheckBoxes.
Any widget you add to a TreeTable must have the same identifier as the column you add it to:
<TreeTable columnParentId="parentId" columnId="id" identifier="tree">
<TableColumn identifier="name">
<TableColumn.columnLength>
<GridLength/>
</TableColumn.columnLength>
<TextField identifier="name"/>
</TableColumn>
</TreeTable>
The TreeTable size isn't fit automatically to its contents. You can set sizes for a TreeTable using minSize or preferredSize properties, or set its horizontal and vertical Alignment to stretch if you place a TreeTable into a GridPanel.
In the example below, the array is displayed to the TreeTable:
MAIN
DEFINE ar DYNAMIC ARRAY OF RECORD
node_name STRING,
node_descr CHAR(15),
id STRING,
parent_id STRING
END RECORD
OPEN WINDOW w WITH FORM "TreeTable" ATTRIBUTE(BORDER)
LET ar[1].node_name = "name-1"
LET ar[1].node_descr = "descr-1"
LET ar[1].id = "1"
LET ar[1].parent_id = NULL
LET ar[2].node_name = "name-1.1"
LET ar[2].node_descr = "descr-1.1"
LET ar[2].id = "1.1"
LET ar[2].parent_id = "1"
LET ar[3].node_name = "name-1.1.1"
LET ar[3].node_descr = "descr-1.1.1"
LET ar[3].id = "1.1.1"
LET ar[3].parent_id = "1.1"
CALL set_count(3)
DISPLAY ARRAY ar TO tree.*
END display
END MAIN
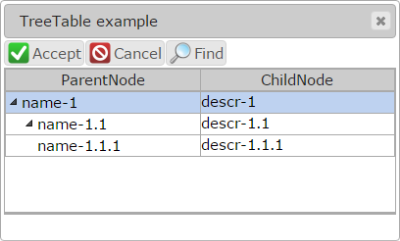
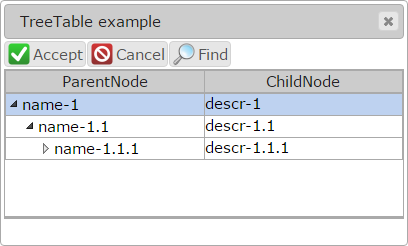
This basic TreeTable includes four columns. The first two columns display information.
Ids of the columns storing information about parent-child relations between the nodes are specified in columnId and columnParentId properties respectively. These columns are hidden at runtime. The column names illustrate their purpose and relation to the program array.
|
|

|
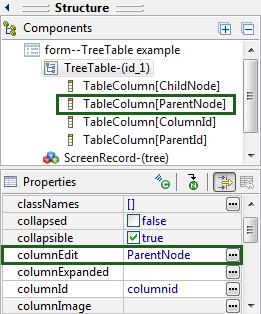
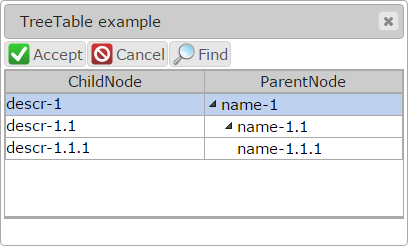
To specify the column, to which the parent nodes will be displayed, use the columnEdit property. If this property is empty, parent nodes will be displayed to the first column.
|
|
|

|
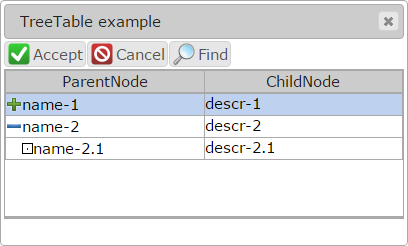
In the example below, the column with the id ParentNode is specified in the columnEdit property:
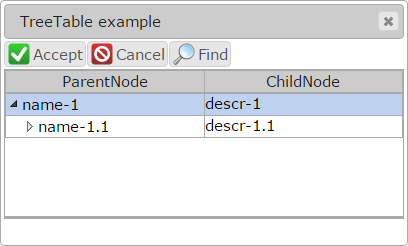
To specify if a node should be initially collapsed or expanded, use the columnExpanded property.
ColumnExpanded contains id of the column, that stores values specifying if the node is initially collapsed or expanded. By default, TreeTables are displayed with all parent nodes collapsed. This property requires a special column in the TreeTable and a dedicated element in program records.
In the example below, node 1 is specified as expanded (1 or TRUE), and node 1.1 is specified as collapsed (0 or FALSE).
MAIN
DEFINE ar DYNAMIC ARRAY OF RECORD
node_name STRING,
node_descr CHAR(15),
id STRING,
parent_id STRING,
isexpanded BOOLEAN
END RECORD
OPEN WINDOW w WITH FORM "TreeTable"ATTRIBUTE(BORDER)
LET ar[1].node_name = "name-1"
LET ar[1].node_descr = "descr-1"
LET ar[1].id = "1"
LET ar[1].parent_id = NULL
LET ar[1].isexpanded = 1
LET ar[2].node_name = "name-1.1"
LET ar[2].node_descr = "descr-1.1"
LET ar[2].id = "1.1"
LET ar[2].parent_id = "1"
LET ar[2].isexpanded = 0
LET ar[3].node_name = "name-1.1.1"
LET ar[3].node_descr = "descr-1.1.1"
LET ar[3].id = "1.1.1"
LET ar[3].parent_id = "1.1"
CALL set_count(3)
DISPLAY ARRAY ar TO tree.*
END display
END MAIN

The ColumnIsNode property specifies whether a node can have child elements or not. will be shown next to it at runtime (even if there are no children elements).
- If columnIsNode is set to TRUE (or 1), an expanded or collapsed icon
- If columnIsNode is set to FALSE (or 0), the node won't show any children elements.
This property requires a special column in the TreeTable and a dedicated element in the program records.
In the example below, the is node element was set to TRUE for all nodes in the program records:

ScreenRecords and program arrays used with TreeTables must have a strict order:
-
Order of the elements in the program array must directly correspond to the order of the elements in a TreeTable.
If you want to see this element order in your TreeTable:
root1 → child1 → child_of_child1
root2 → child2
the order of your program array must be this:
arr[1].name = root1
arr[2].name = child1
arr[3].name = child_of_child1
arr[4].name = root2
arr[5].name = child2
-
Order of the elements in the ScreenRecord must directly correspond to the order of the elements in the program array.
For example,
DEFINE ar DYNAMIC ARRAY OF RECORD
node_name STRING,
node_descr CHAR(15),
columnid STRING,
parentid STRING
END RECORD
and
<ScreenRecord identifier="tree" fields="node_name, node_descr, columnid, parentid"/>
To specify the icons shown next to a collapsed and expanded tree elements, use the ImageCollapsed and imageExpanded properties.
To specify the icon shown next to nodes that cannot be expanded or collapsed, use the imageLeaf property.
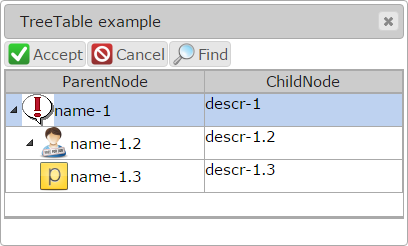
In the example below, different icons were specified for expanded nodes, collapsed nodes, and nodes which can not be expanded or collapsed:

To display image on the left of the node names, use the columnImage property.
ColumnImage specifies id of the column, where the path to the image is stored.
The column should place a Label containing an image. This image won't be displayed at runtime. It's required to indicate that the Label should be treated as an image.
To display an image at runtime specify the image name and path in the program array.
In the example below, different images are used for all nodes:

TreeTable shares with Table some unique properties:
- Grid Color specifies the color of a screen grid sheet
- Image Collapsed specifies the path to the image that will be displayed next to a collapsed tree wrapper item. The property has effect when a tree view wrapper property is applied to a screen grid
- Image Expanded specifies the path to the image that will be displayed next to an expanded tree wrapper item. The property has effect, when a tree view wrapper property is applied to a screen grid