GridPanel
GridPanel places the elements in grid cells.
![]()
![]()
Grid lines are only visible during panel manipulations in Lycia Form Designer, and are not visible at runtime. You can define the number of rows, columns, and their sizes.
Each element must occupy at least one grid cell.
Two elements cannot occupy the same grid cell.
Form XML code:
GridPanel XML code:
<form.rootContainer>
<GridPanel identifier="rootContainer" visible="true">
<GridPanel.gridColumnDefinitions>
<GridColumnDefinition gridLengthValue=""/>
</GridPanel.gridColumnDefinitions>
<GridPanel.gridRowDefinitions>
<GridRowDefinition gridLengthValue=""/>
</GridPanel.gridRowDefinitions>
</GridPanel>
</form.rootContainer>
Most commonly used form properties:
preferredSize (required)
Most commonly used properties for child elements:
Most commonly used theme properties:
CSS element filter:
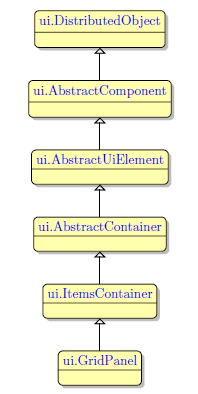
Inheritance diagram:

Associated ui methods:
SetGridColumnDenitions
GetGridColumnDenitions
SetGridRowDenitions
GetGridRowDefinitions
SetGridLength
GetGridLength
SetGridLengthType
GetGridLengthType
SetGridLengthValue
GetGridLengthValue
SetGridMaxLength
GetGridMaxLength
SetGridMinLength
GetGridMinLength
Influence and behavior:
To add a GridPanel to your form, you
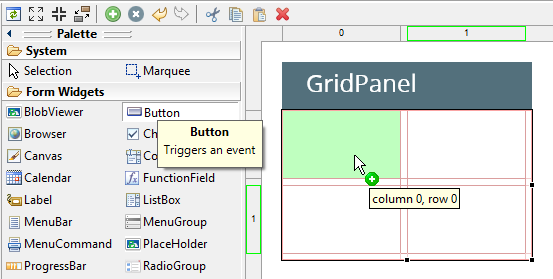
Step 1. Choose a GridPanel from the form containers in Palette.
Step 2. Place it inside the GridPanel container.
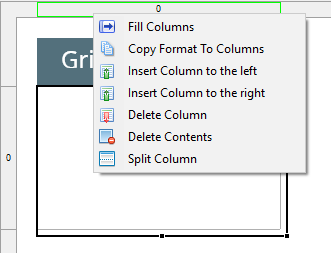
Initially, GridPanel has only one cell. You can add rows and columns by right-clicking an element within the numbering line and selecting the required option from the context menu.

- Fill Rows/Columns: fills an empty grid with rows or columns.
- Copy Format to Columns/Rows: copies the GridLength format to all other columns/rows.
- Insert Column/Row: inserts a new column or row before the selected one.
- Append Column/Row: adds a column to the right of the selected column, or a row to the bottom of the selected row.
- Delete Column/Row: deletes the currently selected column or row with its contents.
- Delete Contents: deletes the contents of the currently selected column or row.
- Split Column/Row: splits a column or row in two and stretches the widgets in the selected column or row over them.
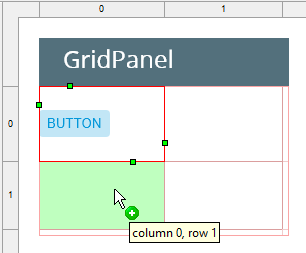
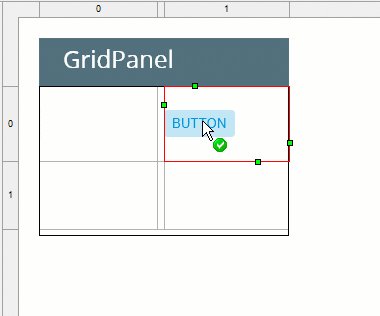
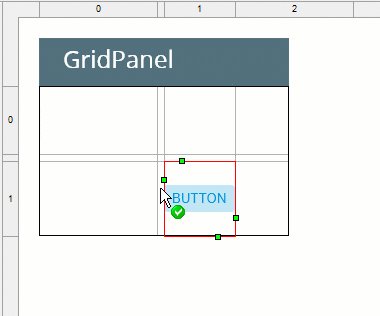
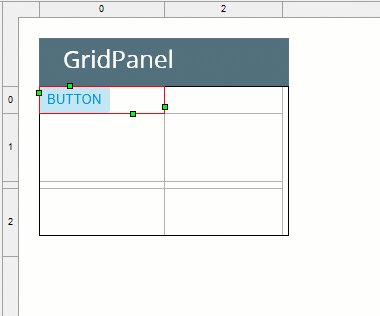
When you drag a widget or container from the palette to the GridPanel, a grid appears, and the target location for the new element is highlighted in green:

When moving or adding an element,
-
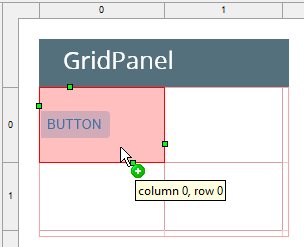
free cells are highlighted in green:
-
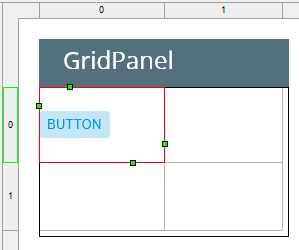
occupied cells are highlighted in red:

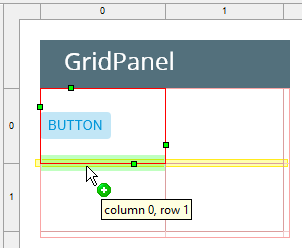
-
insertion points are highlighted in yellow:

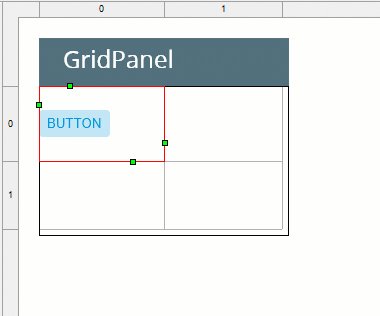
The selected cell, if occupied, shows its column and row spanning handles, and sizing handles:
Reorder columns and rows by dragging and dropping them to the necessary place:

When reordering rows and columns in a GridPanel, you must remember these rules:
- You cannot move row or column beyond the borders of the design area.
- Rows and/or columns cannot be copied and pasted.
- When you move a column/row, its properties are retained. When you move a column/row, the content of this column/row and the properties of the content are retained as well.
- You can move several adjacent rows or columns together. You cannot move non-adjacent rows or columns as a pack.
- You cannot move a column/row if it holds a part of a widget. If you have a widget that occupies two cells in two columns, you can move these two columns as a pack but cannot move them one by one.
For information on how to specify the location, and space occupied by the object within a GridPanel using theme, see GridPanel Layout Properties.