gridItemLocation
Associated containers, widgets and theme elements
Sub-properties of gridItemLocation
Setting gridItemLocation in Lycia Form Designer
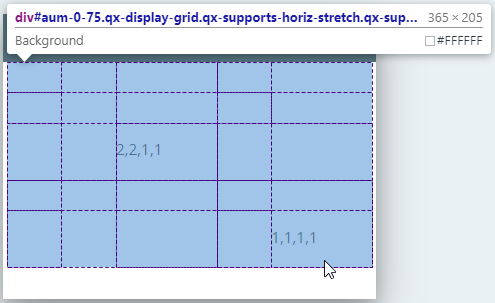
GridItemLocation specifies how many and what cells a container or widget occupies when add the a GridPanel.
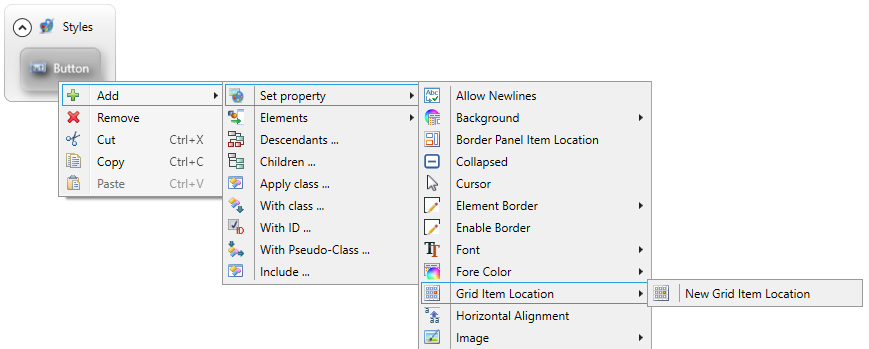
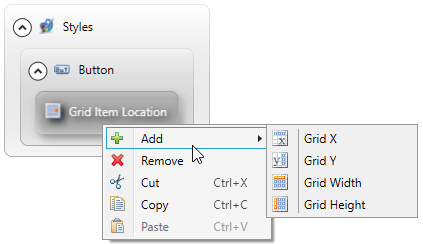
![]()
![]()
Includes 4 sub-properties: Grid X, Grid Y, Grid Width, and Grid Height.
Theme property filter XML code:
<ElementFilter ElementName="...">
...
<SetProperty>
<PropertyPath>
<PropertyName>GridItemLocation</PropertyName>
</PropertyPath>
<PropertyValue type="GridItemLocation" GridX="0" GridY="0" GridWidth="1" GridHeight="1" />
</SetProperty>
...
</ElementFilter>
an integer
- restricted by the number of rows and columns when set in Lycia Form Designer or by ui methods
- unrestricted when set in Lycia Theme Designer
Associated containers, widgets, and theme elements:
any container or widget added to a GridPanel
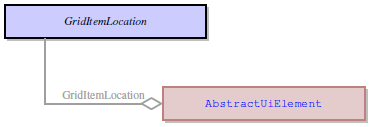
Inheritance diagram:

Associated ui methods:
setGridItemLocation() ↓
getGridItemLocation() ↓
gridItemLocation is a complex property and includes 4 sub-properties:
- GridX sets the index of the grid column in which the top left corner of the form element is placed
- GridY sets the index of the grid row in which the top left corner of the form element is placed
- GridHeight specifies the number of the grid rows occupied by the form element
- GridWidth specifies the number of the grid columns occupied by the form element
For example, this value
<Button ... gridItemLocation="0,0,1,1"/>
means that the button occupies one grid cell and this cell is the top-most and left-most cell in the GridPanel.
And this value
<TextArea ... gridItemLocation="1,2,2,3"/>
means the TextArea occupies 6 cells = two cells vertically and three cells horizontally and the top left corner of this TextArea is placed in the 2nd column in the 3rd row of the grid.
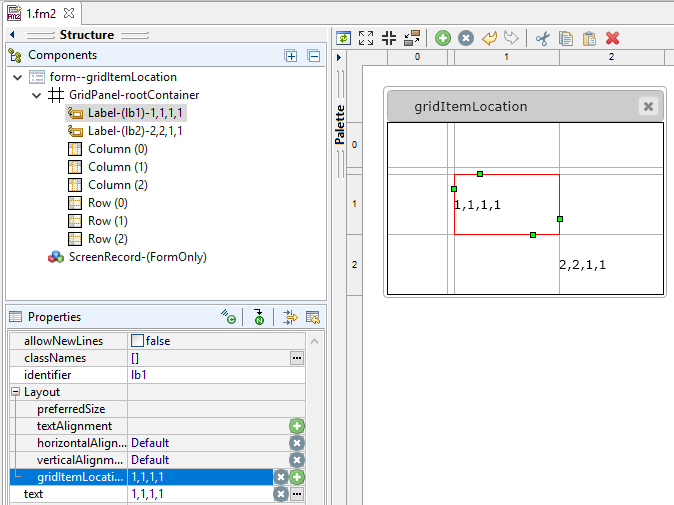
In Lycia Form Designer, gridItemLocation is set automatically after you add the form element to the GridPanel:
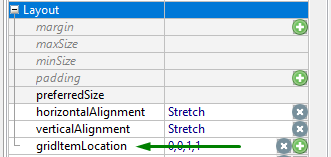
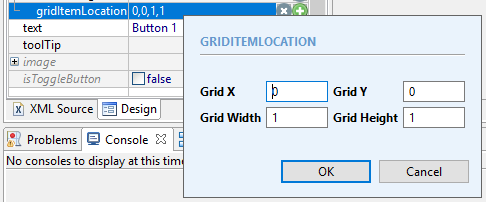
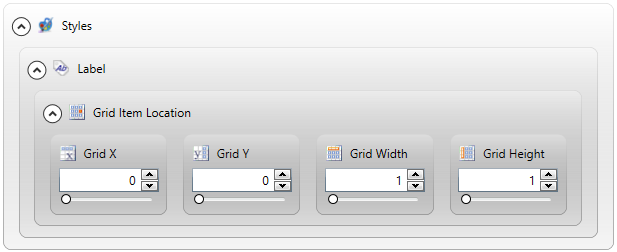
If you want to change the gridItemLocation value, you either move the form element directly in the form (in the design area) or change the value manually in the Properties pane:

When you set gridItemLocation, possible values are restricted by the grid size.
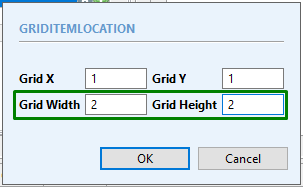
If you try to specify the non-existing cell, you will get this message – Column/Row doesn't exist in this index. Please, append more columns/rows:

By default, one form element occupies one cell.
If you want your form element to occupy more cells, you can do it in two ways:
-
specify it by GridWidth and GridHeight in the Properties pane:

-
change the size of the form element manually in the design area by dragging the border of the element:
When you move a form element within a GridPanel, after moving it will always occupy one cell regardless of how many cell were occupied before:
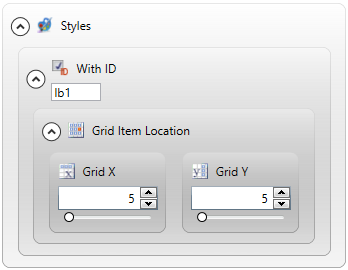
In Lycia Theme Designer, you can set gridItemLocation with and without filters:

However, if you don't use any filters or use a filter that can refer to more than one form element, all these form elements will be placed into one cell:

Compare:

When you set gridItemLocation in Lycia Theme Designer, you can set it to any cell regardless of whether it exists in the GridPanel or not – Lycia will add the required columns and rows at runtime:

At runtime, you can set gridItemLocation by means of the corresponding ui method – setGridItemLocation().
As gridItemLocation is a complex property, setGridItemLocation() requires several preparation steps.
For example, here is an algorithm for creating a new widget and adding it to the form at runtime:
-
Define the objects of ui.GridPanel, ui.GridItemLocation, and ui.<Widget> types:
DEFINE grid ui.GridPanel
DEFINE rLocation ui.GridItemLocation
DEFINE lb ui.Label
-
Bind your ui.GridPanel variable with the GridPanel of the necessary form:
LET grid = ui.GridPanel.ForName("rootContainer")
-
Set values for GridX, GridY, Gridheight, and GridWidth (all of them) for your ui.GridItemLocation variable via the LET statement:
LET rLocation.GridX = 0
LET rLocation.GridY = 0
LET rLocation.GridHeight = 1
LET rLocation.GridWidth = 1
-
Create your widget via the Create method:
LET lb = ui.Label.Create("l1", "rootContainer")
-
Specify the location of your widget by passing your ui.GridItemLocation variable as the parameter for the setGridItemLocation() method:
CALL lb.SetGridItemLocation(rLocation)
Try the example programs, griditemlocation_ui_basic and griditemlocation_ui_adv, to learn how it works at runtime.
The corresponding getter – getGridItemLocation() – is used to retrieve the location of the form elements in the GridPanel:
DISPLAY widget_var.getGridItemLocation()