Label
Form and theme XML code and CSS element selector
Most commonly used form and theme properties
Label defines a text area to display a read-only text, image, or both.
![]()
![]()
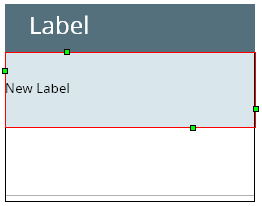
Label inserted in a GridPanel as seen in Lycia Form Designer (with a qxtheme applied for better representation):

<Label text="Label"identifier="lb1">
<Label.onInvoke>
<ActionEventHandler type="actioneventhandler"actionName="actDisplay"/>
</Label.onInvoke>
</Label>
Theme element filter XML code:
<ElementFilter ElementName="Label">
...
</ElementFilter>
CSS element selector code:

Most commonly used form properties:
Most commonly used theme properties:
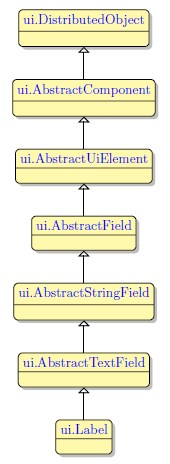
Associated ui methods:
SetImage
GetImage
SetText →
GetText
SetIsDynamic →
GetIsDynamic →
SetAllowNewlines →
GetAllowNewlines
Create
ForName
In 4gl, there are two types of labels - static and dynamic.
Static labels cannot be modified at runtime. These labels are created by the DISPLAY...AT statement.
Dynamic labels can be modified at runtime. These labels can be made dynamic - by setting the isDynamic property to true in LFD, LTD, or via setIsDynamic().
To add a Label to your form, you must follow these steps.
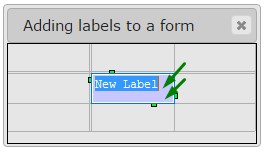
Step 1. Choose a Label from the widgets palette by left-clicking its icon.
Step 2. Select the place in the form where you want to put the Label.
Step 3. Left-click the selected spot (cell or sector) to place the Label there.
Step 4. The Label is now added to your form, and you can see it in the Structure view.
Lycia is going to move to Material Design.
It will not have an extra effect on the runtime look and feel of labels:

|

|
The most important difference is that with material design, the label text is aligned to center, center.
Main properties for labels are text and image.
You can change the text of a label in the .fm2 form, master or user theme, via ui methods, or by the DISPLAY...TO statement:
|
|
|
Here you can find out how to change the image of the label both when designing the form or at runtime.
If you want to display an image to your label like this:
DISPLAY "qx://application/image.svg" TO lb1
your label must have an <Label.image></Label.image> XML element:
<Label.image>
<Image/>
</Label.image>
If it does, then the label will get an image at runtime:

If it does not, then Lycia will consider your display as a simple text:

The <Label.image></Label.image> XML element appears in your .fm2 form when you set any image-related property in LFD.
At runtime, labels can be manipulated with ui methods:
|
create() |
creates an object of the ui.Label class: LET lb= ui.Label.Create("lb1") |
|
forName() |
initializes the object of the ui.Label class: LET lb= ui.Label.ForName("lb1") |
|
setAllowNewLines() |
enables multiple-line display to the label: CALL lb.SetAllowNewLines(TRUE) |
|
getAllowNewLines() |
returns whether multiple-line display is allowed for the label |
|
setImage() |
sets the image for the label (requires setImageURL()): CALL lb.SetImage(img_var) |
|
getImage() |
returns the image set for the label |
|
setIsDynamic() |
makes the dynamic label static: CALL lb.SetIsDynamic(FALSE) |
|
getIsDynamic() |
returns whether the label is static or dynamic |
Here you can read how to make a label static or dynamic using the setIsDynamic() method.
You can change appearance properties of a label via .qxtheme themes and css styles.
To apply a property to a label, set its value in the user theme, directly or using filters.
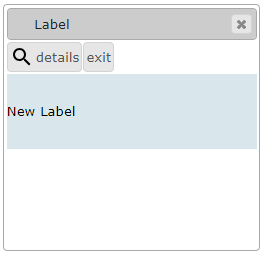
In the example below, we make a label look different by applying Background and Element Border properties with a With ID filter (the label has no text).
property applied in the user theme:

theme XML code
<?xml version="1.0" encoding="utf-8"?>
<StyleSheet xmlns="http://querix.com">
<ElementFilter ElementName="Label">
<StyleSheet>
<DoStyleAction>
<SetProperty>
<PropertyPath>
<PropertyName>Background</PropertyName>
<PropertyName>FillColor</PropertyName>
</PropertyPath>
<PropertyValue type="CustomizedColor" RedColor="217" GreenColor="230" BlueColor="236" Alpha="255" />
</SetProperty>
</DoStyleAction>
</StyleSheet>
</ElementFilter>
</StyleSheet>
runtime appearance:

In the example below, we use css to change the style of the label text:
.qx-aum-label .qx-text {
padding: 2px;
padding: 5px 10px;
color: white !important;
font: bold 14px "Calibri","Helvetica Neue", Sans-Serif;
}