Background Style
![]() Background Style determines
position and arrangement of the background image of an element.
Background Style determines
position and arrangement of the background image of an element.
The property cannot be applied if the element has no background image.
Background style can be changed in Lycia Theme Designer and via css styles.


Theme property filter XML code:
<DoStyleAction>
<SetProperty>
<PropertyPath>
<PropertyName>Background</PropertyName>
</PropertyPath>
<PropertyValue type="Background" BackgroundStyle="Normal" />
</SetProperty>
</DoStyleAction>
CSS property code:
background-position:
background-repeat:
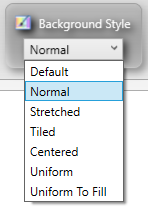
Possible values:

Default value:
default
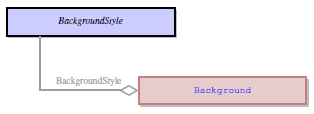
Inheritance diagram:

Associated containers, widgets and theme elements:
Associated ui methods:
setBackgroundStyle ↓
getBackgroundStyle
Influence and behavior:
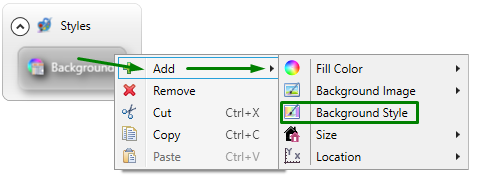
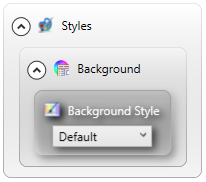
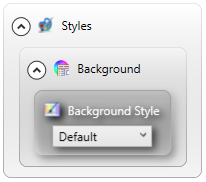
Background Style property is added automatically immediately after adding the New Background property:

Default
Position and arrangement of the background image is determined by the system theme.
Normal
Background image retains the original size (unless the size property is set or ui.Size is applied) and is located in the top left corner of the element (unless the location property is set or ui.Location is applied):

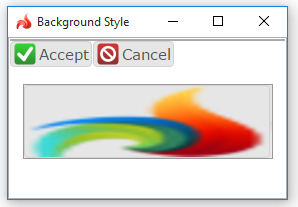
Stretched
Background image is stretched to fill the whole element without preserving the aspect ratio.
The image's size and location cannot be changed:

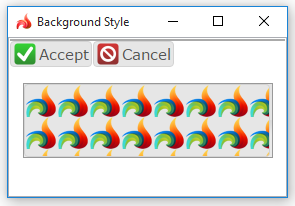
Tiled
Background image retains the original size and is multiplied to cover the element area in a form of tiles.
The image's size and location cannot be changed:

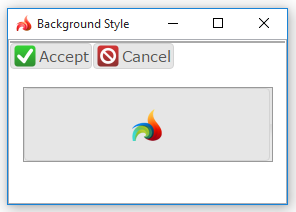
Centered
Background image retains the original size and is located in the center of the element. If the image is smaller than the element area, it will be surrounded by the background color; Else, the image will be truncated.
The image's size and location cannot be changed:

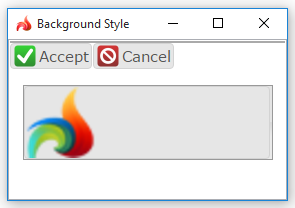
Uniform
Background image is stretched to fill the whole element while preserving the aspect ratio. Certain margin will be added.
The image's size and location cannot be changed:

Uniform To Fill
Background image is stretched to fill the whole element while preserving the aspect ratio. No margin will be added.
The image's size and location cannot be changed:

You can use css styles to change position and arrangement of the element's background image:
.qx-aum-label {
background-image: url("/LyciaWeb/res/default/querix.png");
background-position: center center;
background-repeat: no-repeat;
}
At runtime, you can use ui method - <var>.SetBackgroundStyle() - to change the position and arrangement of the element's background image.
For this purpose, you must
- define a variable of the ui.Background data type,
- apply <var>.SetBackgroundImage() to this variable,
- apply <var>.SetBackgroundStyle() to this variable, and
- apply the background to the form element by the <var>.setBackground() method:
<var>.SetBackgroundStyle() method can be applied only together with the <var>.SetBackgroundImage() method.
<var>.SetBackgroundStyle() method will not work if you try to use it to the position and arrangement of the element's background image set in the .qxtheme theme.
|
4gl code sample |
MAIN |
|
default appearance (in the form) |
|
|
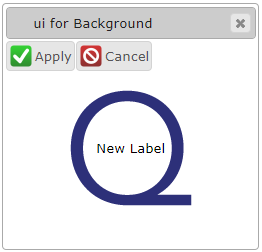
runtime appearance |
|
You can find examples of how to use the <var>.SetBackgroundStyle() method here and in the example program.