Size
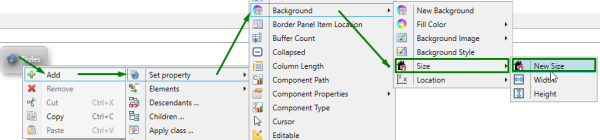
![]() Size specifies the dimensions of the element's background image.
Size specifies the dimensions of the element's background image.
Size of the element's background image is changed in Lycia Theme Designer.

Theme property filter XML code:
<DoStyleAction>
<SetProperty>
<PropertyPath>
<PropertyName>Background</PropertyName>
<PropertyName>Size</PropertyName>
</PropertyPath>
<PropertyValue type="Size" Width="50px" Height="50px" />
</SetProperty>
</DoStyleAction>
Possible values:
a record of integer values in pixels, em, rem, or qch
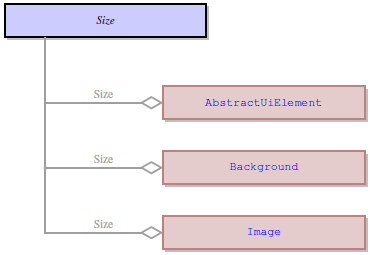
Associated containers, widgets and theme elements:
Inheritance diagram:

Associated ui methods:
setSize ↓
getSize
Influence and behavior:
Regardless of whether you use Lycia Theme Designer or ui methods to change the size of the element's background image, you can set it in these units:
- unit is not specified - is supported for compatibility reasons; Lycia will consider it as pixels;
- px - in pixels;
- em - relative to the font size of the element (10 em = 100 times the size of the current font);
- rem - relative to the font size of the root element;
- qch - relative to the character size (10 qch - 10 times the size of the character).
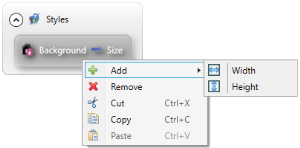
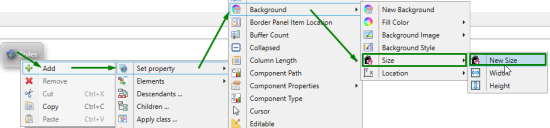
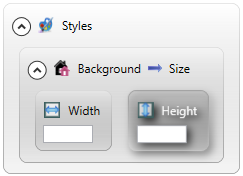
In Lycia Theme Designer, size of the element's background image is not specified directly to the Size property but to the placeholder called New Size. New Sizeis an optional ui object (=ui.Size) created to hold the dimensions - width and height - of the element's background image:
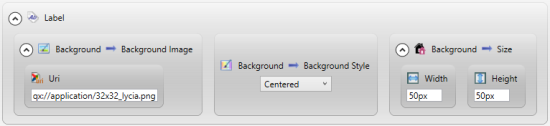
To specify the size of the element's background image, you must set its width ans height in px, em, rem, or qch:
property is not set (runtime appearance):

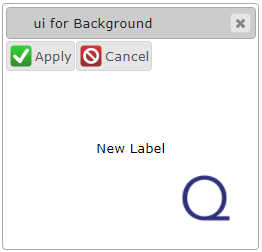
property is set (runtime appearance):

At runtime, you can use ui method - <var>.SetSize() - to change the size of the element's background image.
For this purpose, you must
- define a variable of the ui.Background data type,
- specify the element's background via <var>.SetBackgroundImage() and <var>.SetBackgroundStyle() methods applied to this variable,
- apply <var>.SetSize() to this variable,
- apply the background to the form element by the <var>.setBackground() method:
<var>.SetSize() method can be applied only if the <var>.SetBackgroundStyle() method has parameters - "Normal", "Centered", or "Tiled".
Otherwise, it will not change the dimensions of the element's background image.
|
4gl code sample |
MAIN |
|
default appearance (in the form) |
|
|
runtime appearance |
|
Please compare these results to the example program.