StackPanel
StackPanel is used to arrange elements in horizontal or vertical stacks.

![]()
StackPanel can nest containers and widgets.
StackPanel child elements should have their width or height (depending on the StackPanel orientation) defined in form, theme, or CSS.
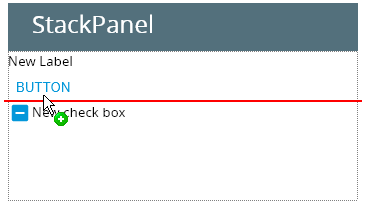
Elements in a StackPanel are automatically aligned and placed under each other or next to each other, depending on the panel orientation. The default stack panel orientation is Horizontal. You can insert new elements in the top of the stack, in the bottom of the stack, or between the existing elements. At runtime the contents of the stack panel can be resized only in the direction opposite to the orientation of the container.
Form XML code:
StackPanel XML Code:
<StackPanel identifier="id" visible="true"/>
...
</StackPanel>
Most commonly used form properties:
orientation
CSS element selector code:
.qx-aum-stack-panel
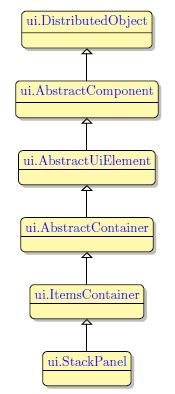
Inheritance diagram:

Associated ui methods:
SetOrientation
GetOrientation
Influence and behavior:
To add a Stackpanel to your form, you
Step 1. Choose a StackPanel from the form containers in Palette.
Step 2. Put it in the form.
When you add elements to a StackPanel, they will be placed next to each other or under each other, depending on whether the orientation property is set to horizontal or vertical.
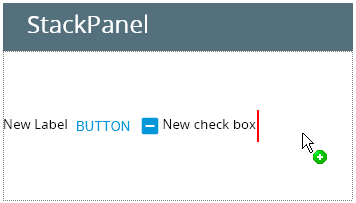
StackPanel with horizontal orientation:

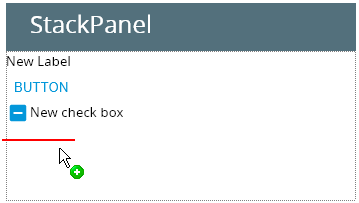
StackPanel with vertical orientation:

You can place an element at the beginning or end of the stack, and between the existing elements of a StackPanel:

To change the position of an element in a StackPanel, drag and drop the element to the required position: