WebComponent
|
|
WebComponent seats external objects or front-end plug-in mechanisms. |
|
|
WebComponent properties are used to specify the object to-be-used and to set it up.
Settings allow the user to establish communication between the application and the web-component.
WebComponent performance differs from that of other widgets. Data associated with this widget usually cannot be stored as it is, so that it could be taken and applied directly from the database column. Therefore, WebComponent are typically FORM_ONLY fields.
Form XML code:
<WebComponent visible="true" identifier="f2" gridItemLocation="0,0,1,1"/>
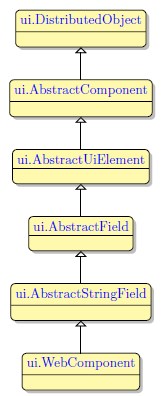
Inheritance diagram:

Most commonly used theme and form properties:
Influence and behavior:
To add a WebComponent to your form, you
Step 1. Choose a WebComponent from the widgets palette by left-clicking its icon.
Step 2. Select the place in the form where you want to put the WebComponent.
Step 3. Left-click the selected spot (cell or sector) to place the WebComponent there.
Step 4. The WebComponent is now added to your form, and you can see it in the Structure view.