MenuCommand
Form and theme XML code and CSS element selector
Most commonly used form and theme properties
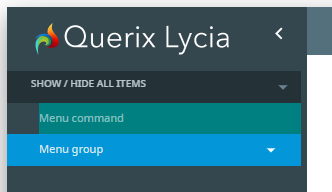
MenuCommand is the actual menu option that can be invoked by the user.
![]()
![]()
<MenuCommand text="Menu command" visible="true" identifier="mc1">
<MenuCommand.onInvoke>
<ActionEventHandler type="actioneventhandler" actionName="actButtonClick"/>
</MenuCommand.onInvoke>
</MenuCommand>
Theme element filter XML code:
<ElementFilter ElementName="MenuCommand">
...
</ElementFilter>
CSS element selector code:

Most commonly used form properties:
Most commonly used theme properties:
Size
Font:
Image Id ↓
Associated ui methods:
Create ↓
ForName
SetText ↓
GetText
SetImageId ↓
GetImageId
SetShortCut ↓
GetShortCut
SetOnInvoke
GetOnInvoke
SetIsChecked
GetIsChecked
Menus have a reserved place in a window. You cannot place a MenuCommand anywhere you want - you can only insert it to a MenuGroup.
To add a MenuCommand to your form,
Step 1. Choose a MenuCommand in the widgets palette by left-clicking its icon.
Step 2. Move the cursor and drop the MenuCommand to the selected MenuGroup.
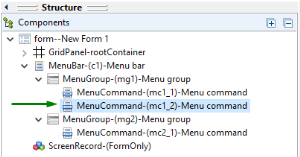
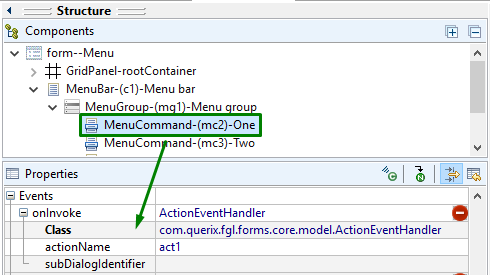
Step 3. The MenuCommand is now added to your form, and you can see it in the Structure view.
You can add MenuCommands to MenuGroups or directly to a MenuBar.
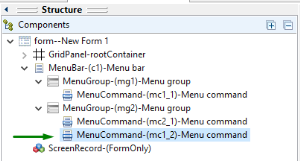
Once added, you can move the menu commands between menu groups or change their order in a menu group:
Most commonly used form properties of a menu command are text, classnames, identifier, and onInvoke.
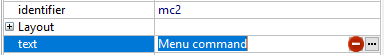
Here you can find out how to change the text of the menu command in Lycia Form Designer:

Here you can find out how to change the widget text at runtime using ui methods.
To allow user communication with your menu commands, you must set actions to them using ON ACTION or COMMAND clauses:
MENU
ON ACTION "act1"
DISPLAY "This action was triggered by the menu command 'One'."
...
END MENU

Try the example programs - menucommand and menu - to learn more about working with menu commands.
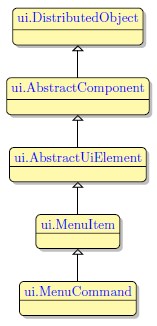
At runtime, you create and manipulate menu commands with ui methods.
DEFINE menucommand ui.MenuCommand
ui.MenuCommand.create() method.
LET menucommand= ui.MenuCommand.create("MyMenuCommand")
CALL menugroup.setMenuItems([menucommand])
You can also use ui methods to change properties of a menu command:
CALL menucommand.setText("My new command")
CALL menucommand.SetImageId("qx://application/bookmark.svg")
CALL menucommand.SetShortCut("F2")

Try the example programs - menucommand_ui and menu_ui - to learn how to create dynamic menus at runtime.
You can change the appearance of a menu command master and user themes and/or css styles.
property applied in the user theme:

theme XML code:
<?xml version="1.0" encoding="utf-8"?>
<StyleSheet xmlns="http://querix.com">
<ElementFilter ElementName="MenuCommand">
<StyleSheet>
<DoStyleAction>
<SetProperty>
<PropertyPath>
<PropertyName>Background</PropertyName>
<PropertyName>FillColor</PropertyName>
</PropertyPath>
<PropertyValue type="CustomizedColor" RedColor="0" GreenColor="128" BlueColor="128" Alpha="255" />
</SetProperty>
</DoStyleAction>
</StyleSheet>
</ElementFilter>
</StyleSheet>
or
.qx-aum-menu-command {
background-color: teal;
}
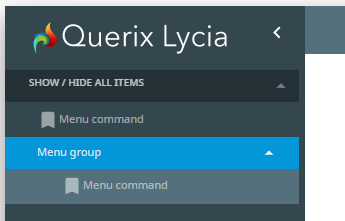
runtime appearance: