MenuBar
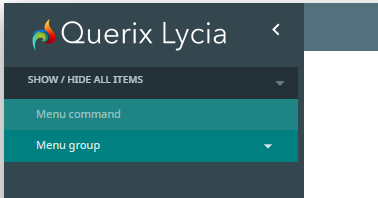
MenuBar is a widget that contains menu groups and is used to create the application's drop-down menus.
![]()
![]()
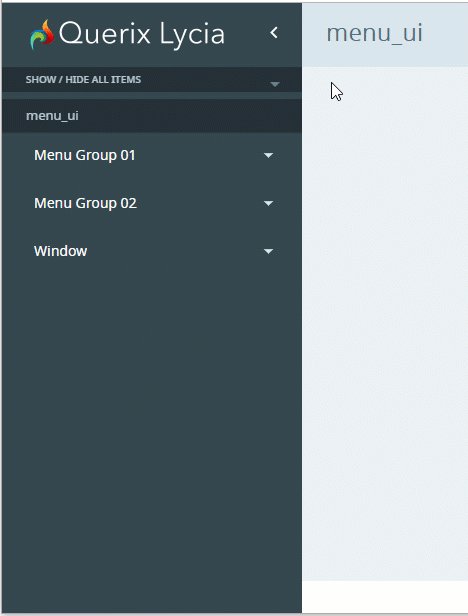
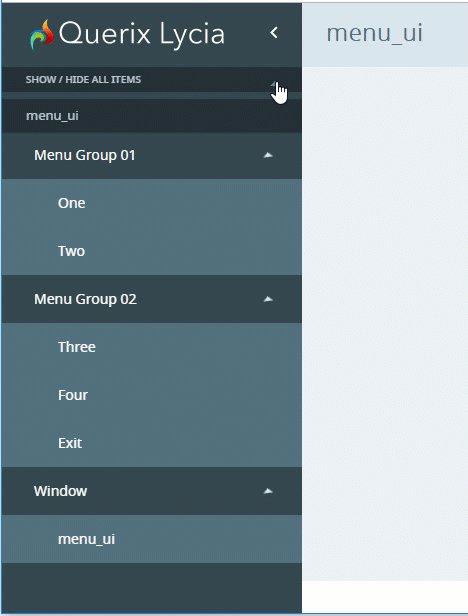
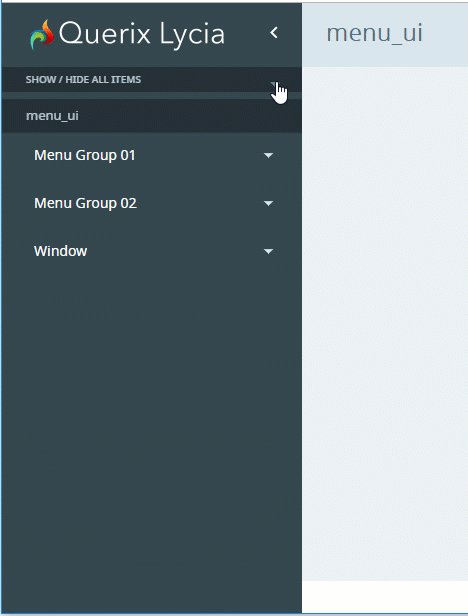
MenuBar without content as seen in Lycia Form Designer:
Theme element filter XML code:
<ElementFilter ElementName="MenuBar">
...
</ElementFilter>
CSS element selector code:

Most commonly used form properties:
Most commonly used theme properties:
Font:
ForName ↓
SetMenuItems
GetMenuItems
Menubar has a reserved place in a window. You cannot place a MenuBar anywhere you want - only to its reserved location.
To add a MenuBar to your form,
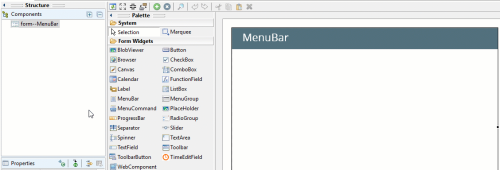
Step 1. Choose a MenuBar in the widgets palette by left-clicking its icon.
Step 2. Move the cursor and drop the MenuBar to your form.
Step 3. The MenuBar is now added to your form, and you can see it in the Structure view.
Step 4. Populate the MenuBar with MenuGroups and MenuCommands.
MenuBar can hold both MenuGroups and MenuCommands.
At runtime, you can populate menubars with ui methods.
- create an .fm2 form that hat a root container and a MenuBar,
-
bind this menubar to the variable of the ui.MenuBar datatype:
LET menu_var =ui.MenuBar.ForName("mb1")
Now you can populate the MenuBar with menu groups as shown in the example program.
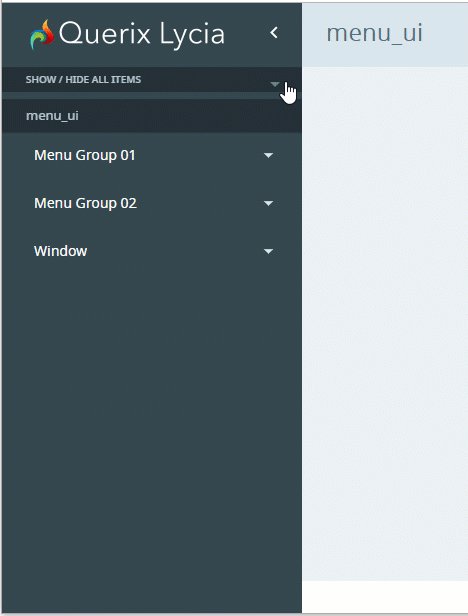
You can use css to change the color on the menubar or change the font and cursor via Lycia Theme Designer but most other formatting must be applied directly to menu groups and menu commands.
property applied in the user theme:

theme XML code:
<?xml version="1.0" encoding="utf-8"?>
<StyleSheet xmlns="http://querix.com">
<ElementFilter ElementName="MenuBar">
<StyleSheet>
<DoStyleAction>
<SetProperty>
<PropertyPath>
<PropertyName>Background</PropertyName>
<PropertyName>FillColor</PropertyName>
</PropertyPath>
<PropertyValue type="CustomizedColor" RedColor="0" GreenColor="128" BlueColor="128" Alpha="255" />
</SetProperty>
</DoStyleAction>
</StyleSheet>
</ElementFilter>
</StyleSheet>
or
css code:
.ui-menubar.ui-widget-header {
background-color: teal;
}
runtime behavior:


This button appears for all the menus regardless of how they were created – by the corresponding widgets in Lycia Form Designer, by 4gl functions, or via ui methods.

In jquery Lycia, this button is absent: