Bold
![]() Bold specifies whether the weight
of the text font must be normal or bold.
Bold specifies whether the weight
of the text font must be normal or bold.

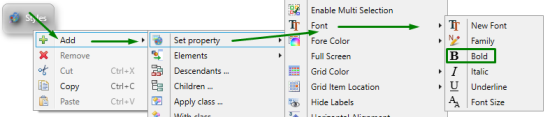
Theme property filter XML code:
<DoStyleAction>
<SetProperty>
<PropertyPath>
<PropertyName>Font</PropertyName>
<PropertyName>Bold</PropertyName>
</PropertyPath>
</SetProperty>
</DoStyleAction>
Possible values:
true, false
Default value:
specified by SystemTheme.css
Influence and behavior:
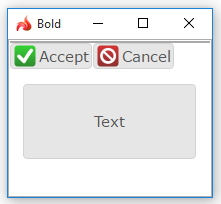
This property changes the font weight:
|
default runtime appearance |
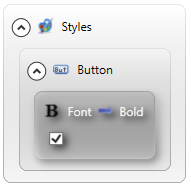
|
|
property set in theme |
|
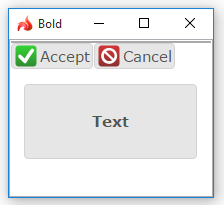
|
resulting runtime appearance |
|
By setting the Bold property to the whole application (without filters), you change the appearance of window elements like toolbar buttons or messages invoked by fgl_winmessage().
At runtime, you can use css styles to change the font weight for the element:
.qx-identifier-myid .qx-text {
font: bold italic 25px "Courier New";
}
At runtime, you can use ui method - <var>.Bold() - to change the font weight for the element.
For this purpose, you must
- define a variable of the ui.Font data type,
- apply <var>.Bold() to this variable, and
-
apply the font to the form element by the <var>.setFont() method:
DEFINE fnt ui.Font
...
LET fnt.Bold=TRUE
...
CALL lb.SetFont(fnt)
<var>.Bold() method can be applied only if you specify the font size implicitly.
If you do not specify the font size implicitly, the ui.Form object will have 0 size (and no text will be visible).
You can find examples of how to use the <var>.Bold() method here and in the example program.