Family
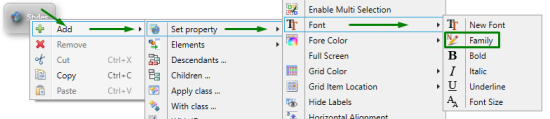
![]() Family specifies the font family
of the displayed or input to window elements, containers, and widgets.
Family specifies the font family
of the displayed or input to window elements, containers, and widgets.

Theme property filter XML code:
<DoStyleAction>
<SetProperty>
<PropertyPath>
<PropertyName>Font</PropertyName>
<PropertyName>Family</PropertyName>
</PropertyPath>
<PropertyValue>
<Name>Courier New</Name>
</PropertyValue>
</SetProperty>
</DoStyleAction>
Possible values: depend on the fonts installed on the user's computer

Default value:
specified by SystemTheme.css
Influence and behavior:
This property sets the font of all window and form elements:
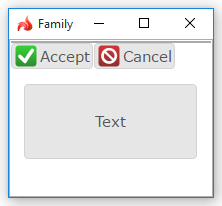
|
default runtime appearance |
|
|
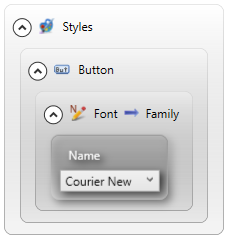
property set in theme |
|
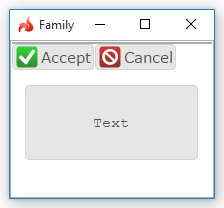
|
resulting runtime appearance |
|
By setting the font family to the whole application (= without filters), you change the appearance of window elements like toolbar buttons or messages invoked by fgl_winmessage().
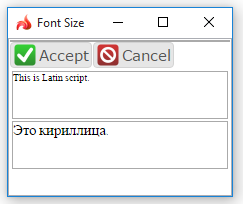
Some font families are not available for all locales or scripts:
|
|
|

|
At runtime, you can use css styles to change the font family for the element:
.qx-identifier-myid .qx-text {
font: bold italic 25px "Courier New";
}
At runtime, you can use ui method - <var>.Family() - to change the font family for form elements.
For this purpose, you must
- define a variable of the ui.Font data type,
- apply <var>.Family() to this variable, and
-
apply the font to the form element by the <var>.setFont() method:
DEFINE fnt ui.Font
...
LET fnt.Family=["Cambria"]
...
CALL lb.SetFont(fnt)
<var>.Family() method can be applied only if you specify the font size implicitly.
If you do not specify the font size implicitly, the ui.Form object will have 0 size (and no text will be visible).
You can find examples of how to use the <var>.Family() method here and in the example program.