Underline
![]() Underline specifies whether the text
of a window element, container, or widget must be underlined or not.
Underline specifies whether the text
of a window element, container, or widget must be underlined or not.

Theme property filter XML code:
<DoStyleAction>
<SetProperty>
<PropertyPath>
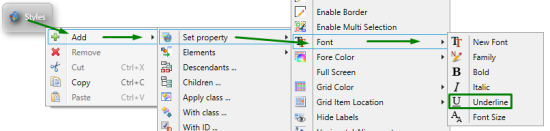
<PropertyName>Font</PropertyName>
<PropertyName>Underline</PropertyName>
</PropertyPath>
</SetProperty>
</DoStyleAction>
Possible values:
true, false
Default value:
specified by SystemTheme.css
Influence and behavior:
This property specifies whether the text of the font element will be underlined:
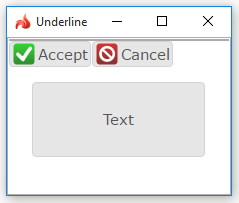
|
default runtime appearance |
|
|
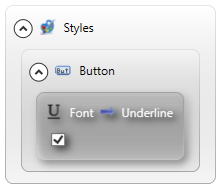
property set in theme |
|
|
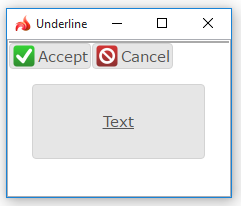
resulting runtime appearance |
|
By setting the Bold property to the whole application (= without filters), you change the appearance of window elements like toolbar buttons or messages invoked by fgl_winmessage().
At runtime, you can use css styles to specify whether the text of the font element will be underlined:
.qx-identifier-myid .qx-text {
font: bold italic underline 25px "Courier New";
}
At runtime, you can use ui method - <var>.Underline() - to underline the text of the element.
For this purpose, you must
- define a variable of the ui.Font data type,
- apply <var>.Underline() to this variable, and
-
apply the font to the form element by the <var>.setFont() method:
DEFINE fnt ui.Font
...
LET fnt.Underline=TRUE
...
CALL lb.SetFont(fnt)
<var>.Underline() method can be applied only if you specify the font size implicitly.
If you do not specify the font size implicitly, the ui.Form object will have 0 size (and no text will be visible).
You can find examples of how to use the <var>.Underline() method here and in the example program.