Font property group
The group of font properties is used to specify font characteristics of container and widget text as well as the text of some window elements.
Font characteristics can be changed in Lycia Theme Designer and via css styles:
Theme property filter XML code:
<ElementFilter ElementName="element_name">
<StyleSheet>
<DoStyleAction>
<SetProperty>
<PropertyPath>
<PropertyName>Font</PropertyName>
</PropertyPath>
<PropertyValue type="Font" .../>
</SetProperty>
</DoStyleAction>
</StyleSheet>
</ElementFilter>
CSS property code:
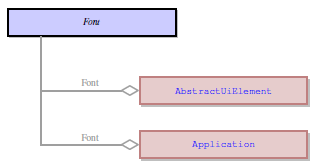
Inheritance diagram:

Associated containers, widgets and theme elements:
Influence and behavior:
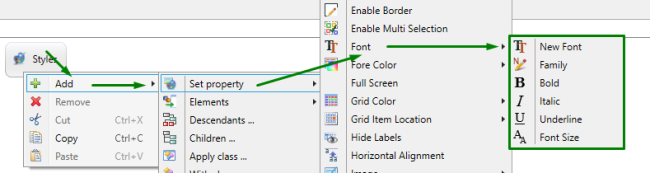
In Lycia Theme Designer, there are six separated properties which specify different font characteristics:
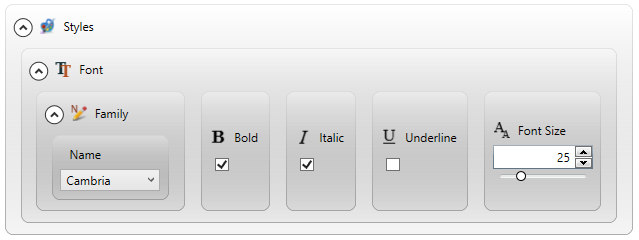
Here all font properties added:

By setting the font properties to the whole
application (= without filters), you can change the appearance of window elements like
toolbar buttons or messages invoked by fgl_winmessage():
|
|
|

|
You can find out how to set each property in its page ↑.
At runtime, you can use css styles to change the element's background:
.qx-identifier-myid .qx-text {
font: bold italic 25px "Cambria";
}
Regardless of whether you used Lycia Theme Designer or css, you get this at runtime (for all variants, font characteristics were specified for a widget with the definite id):

At runtime, you can use ui methods to change fonts used in form elements - containers, widgets, toolbars, and menubars.
For this purpose, you must create a variable of the ui.Font data type and apply these methods:
<var>.Family()
<var>.FontSize()
<var>.Bold()
<var>.Italic()
<var>.Underline()
|
4gl code sample |
MAIN |
|
default appearance (in the form) |
|
|
runtime appearance |
|