ScrollViewer
ScrollViewer allows storing content with dimensions larger than the ScrollViewer itself and viewing the hidden content by means of horizontal and vertical scrollbars.
![]()
![]()
Form XML code:
<ScrollViewer identifier="rootContainer" visible="true"/>
Most commonly used form properties:
Most commonly used theme properties:
CSS element selector code:
.qx-aum-scroll-viewer
Inheritance diagram:

Associated ui methods:
Create
ForName
Influence and behavior:
To add a ScrollViewer to your form, you
Step 1. Choose a ScrollViewer from the form containers in Palette.
Step 2. Put it into the form.
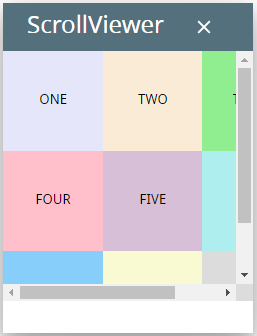
ScrollViewer can store only one child but this child can be another container with many children and descendants.
In the screenshot below, a ScrollViewer holds a GridPanel with 9 labels nested in it:

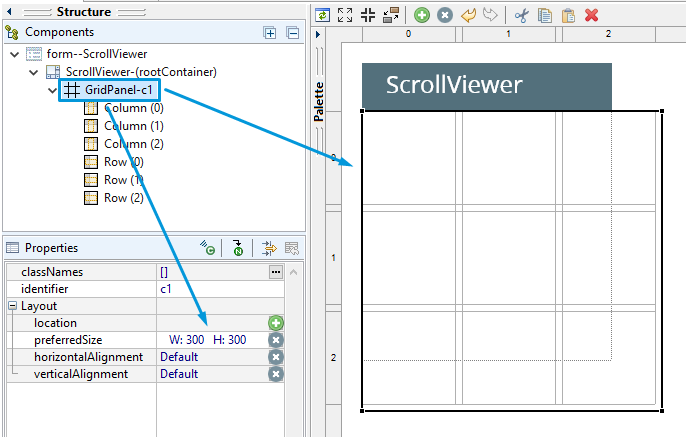
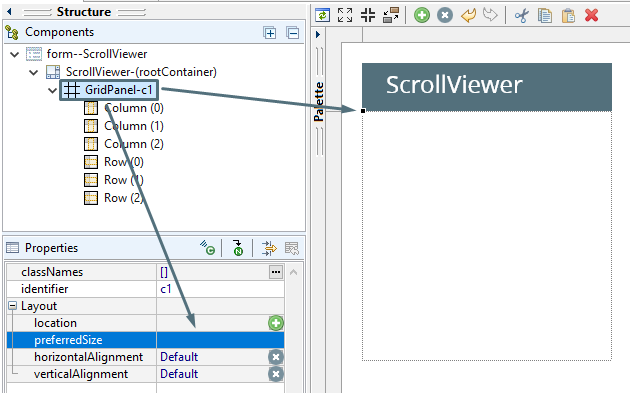
When you design a form with a ScrollViewer, you must specify the size of its child directly. Otherwise, this child will collapse: