padding
padding specifies the spacing inside the form element's border.
![]()
![]()
Includes 4 sub-properties – Left, Top, Right, Bottom – which can be set individually, together, or in different combinations.
Paddings are transparent and do not have any background color.
Form XML code:
Theme property filter XML code:
<ElementFilter ElementName="...">
...
<SetProperty>
<PropertyPath>
<PropertyName>Padding</PropertyName>
</PropertyPath>
<PropertyValue type="Thickness" Left="10" Top="10" Right="10" Bottom="10" />
</SetProperty>
...
</ElementFilter>
Possible values:
any integer
Default value:
0 for all dimensions
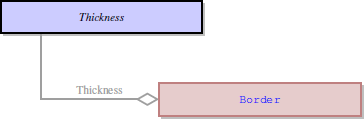
Inheritance diagram:

Associated containers, widgets and theme elements:
Associated ui methods:
setPadding() ↓
getPadding() ↓
Influence and behavior:
Both padding and margin specify the spacing of form elements.
Difference between them is this:
- margin specifies the spacing outside the border of a form element that is the spacing between the form element's border and its surrounding, and
- padding specifies the spacing inside the border of a form element that is the spacing between the form element' border and its content.

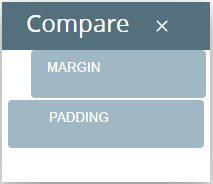
Try the example program, margin_vs_padding, to compare the runtime appearance of a form element with padding or margin:

padding is a complex property and includes 4 sub-properties:
- Left sets the spacing between the element's content and its left border
- Top sets the spacing between the element's content and its top border
- Right sets the spacing between the element's content and its right border
- Bottom sets the spacing between the element's content and its bottom border
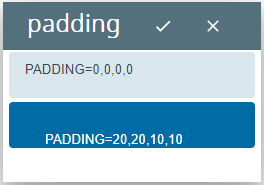
For example, this value
<Label ... padding="20,20,10,10"/>
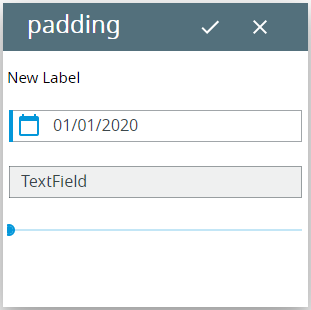
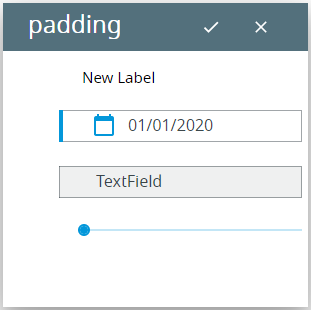
means that the label's padding is the same in all directions and is equal to 10 px (as with labels on the right):

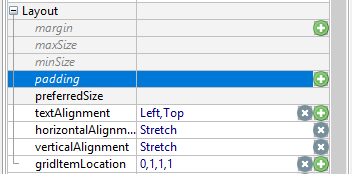
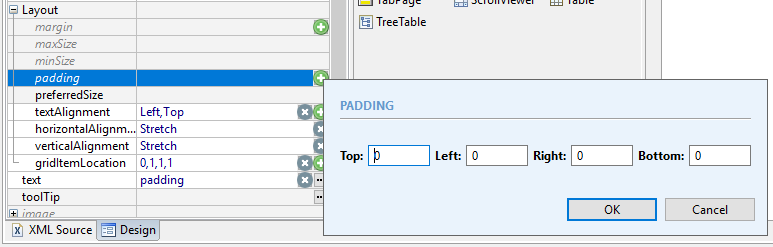
In Lycia Form Designer, padding can be set
- in the input field of the Properties pane, and
- in the XML code (recommended only for experienced users).
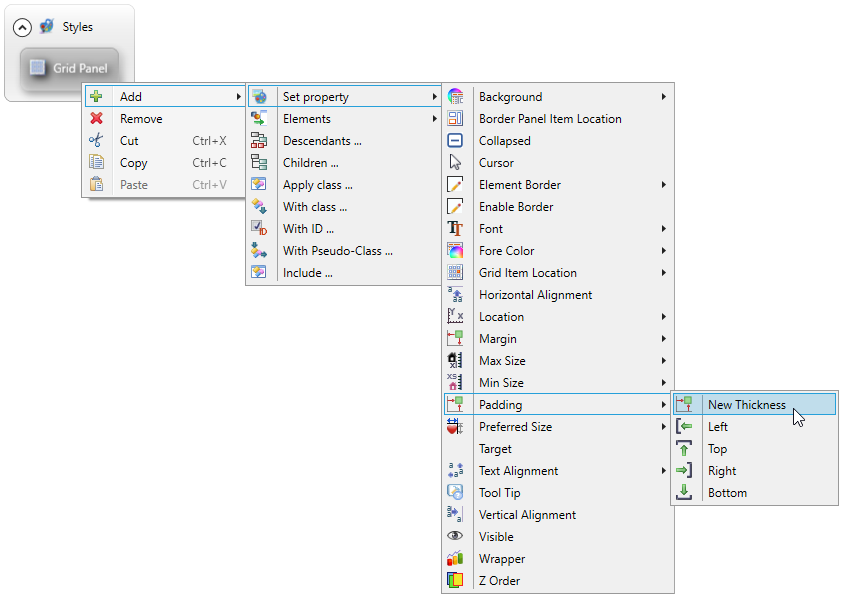
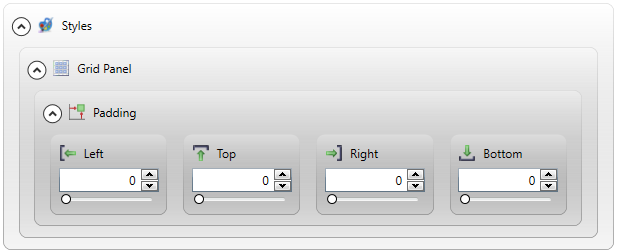
In Lycia Theme Designer, padding can be set
-
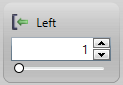
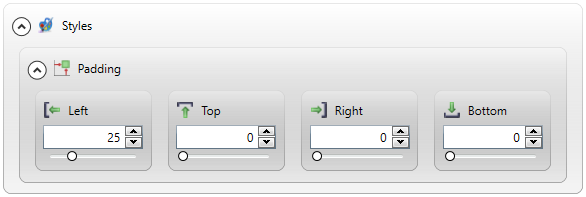
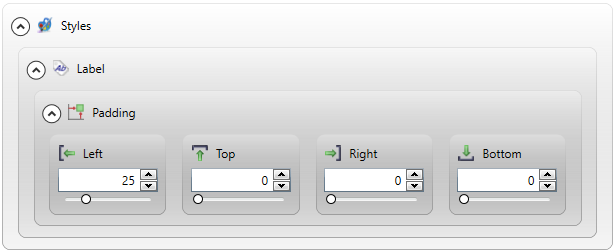
by direct typing, by moving the slider, or via the up and down arrows in the Styles view:

- in the XML code (recommended only for experienced users)
Application with a empty .qxtheme file:


Padding is set without filters:


Padding is set to a definite form element:


At runtime, you can set padding by means of the corresponding ui method – setPadding().
As padding is a complex property, setPadding() requires several preparation steps:
-
Define the objects of ui.<Widget> and ui.Thickness types:
DEFINE by ui.Button
DEFINE padd ui.Thickness
-
Bind your ui.<Widget> variable with the corresponding widget in your form:
LET bt = ui.Button.ForName("bt1")
-
Set values for Left, Right, Top, and Bottom (all of them) for your ui.Thickness variable via the LET statement:
LET padd.Left = 10
LET padd.Right = 10
LET padd.Top = 10
LET paddd.Bottom = 10
-
Specify the padding of your widget by passing your ui.Thickness variable as the parameter for the setPadding() method:
CALL bt.SetPadding(padd)
Try the example program, padding_ui, to learn how it works at runtime.
The corresponding getter – getPadding() – is used to retrieve paddings of form elements:
DISPLAY widget_var.getPadding()