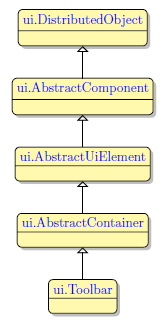
Toolbar
Form and theme XML code and CSS element selector
Most commonly used form and theme properties
Toolbar contains a number of buttons which are used to invoke actions.
![]()
![]()
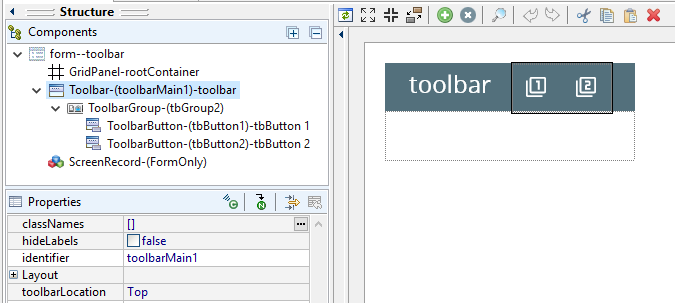
Toolbar with 2 toolbar buttons and a separator inserted in a Grid panel as seen in Lycia Form Designer.

<Toolbar visible="true" identifier="toolbarMain1">
<ToolbarGroup visible="true" identifier="tbGroup2"/>
</Toolbar>
Theme element filter XML code:
<ElementFilter ElementName="Toolbar">
...
</ElementFilter>
CSS element selector code:
qx-aum-toolbar
.qx-aum-toolbar .qx-text
.qx-aum-toolbar .qx-image
|
|
|
Most commonly used form properties:
Most commonly used theme properties:
Size
Associated ui methods:
SetHideLabels→
GetHideLabels →
SetToolbarLocation
GetToolbarLocation
To add a Toolbar to your form,
Step 1. Choose a Toolbar from the widgets palette by left-clicking its icon.
Step 2. Select the place in the form where you want to put the Toolbar.
Step 3. Left-click the selected spot (cell or sector) to place the Toolbar there.
Step 4. The Toolbar is now added to your form, and you can see it in the Structure view.
Toolbar can be stored in form files and then applied to other forms and windows.
To create a Toolbar from a file,


CALL ui.Interface.LoadToolbar("mytoolbar_form")
or
CALL MyForm.LoadToolbar("mytoolbar_form")
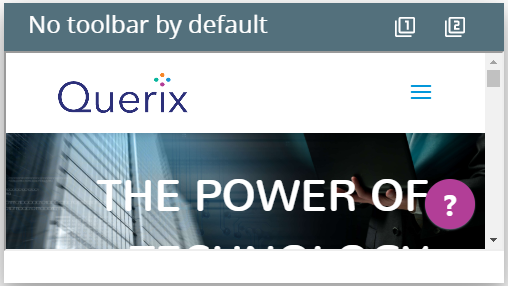
Form without a toolbar:

Form with the loaded toolbar:

Toolbars added in such a way can be used in MDI containers.
There are five ways to specify the size of a toolbar:
-
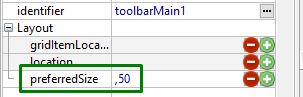
in Lycia Form Designer - by specifying the value of the preferredSize property:

-
in Lycia Theme Designer - by specifying the value of the preferredSize property:

-
via css styles:
.qx-top-toolbar-cell .qx-aum-toolbar,
#qx-container-toolbars .qx-aum-toolbar
{ height: 50px; }
-
via the SetPreferredSize() method:
CALL toolbar.SetPreferredSize(["250px","100px"])
-
by means of the fgl_setproperty() function:
CALL fgl_getproperty("gui","html5.nonContentWidth",50)
Regardless of the way you use, you get this result at runtime:
|
|
|

|
To apply a property to a toolbar, set its value in the user theme, directly or using filters.
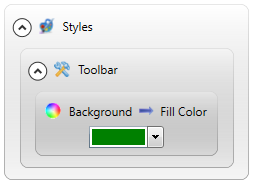
In the example below, we change the toolbar color by applying the Fill Color property directly to the corresponding element.
property applied in the user theme

theme XML code
<StyleSheet xmlns="http://querix.com">
<ElementFilter ElementName="Toolbar">
<StyleSheet>
<DoStyleAction>
<SetProperty>
<PropertyPath>
<PropertyName>Background</PropertyName>
<PropertyName>FillColor</PropertyName>
</PropertyPath>
<PropertyValue type="CustomizedColor" RedColor="0"GreenColor="128" BlueColor="0"Alpha="255"/>
</SetProperty>
</DoStyleAction>
</StyleSheet>
</ElementFilter>
</StyleSheet>
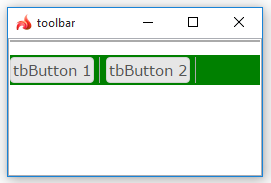
runtime appearance

In the example below, we use css to change the color of the toolbar:
.qx-aum-toolbar {
padding: 2px;
padding: 5px 10px;
color: green;
}
At runtime, toolbars can be populated and manipulated with ui methods.
However, if you have already added a Toolbar widget to the form, you can populate it via ui methods:
DEFINE tb_group ui.ToolbarGroup
DEFINE tb_button ui.ToolbarButton
...
LET tb_group = ui.ToolbarGroup.Create("tbg","toolbar")
LET tb_button = ui.ToolbarButton.Create("bt1","tbg")
CALL tb_button.SetText("form button")
To make this newly created toolbar button able to trigger any actions, you must set the event for it:
DEFINE buttonEvent ui.BackgroundServerEventHandler
...
LET buttonEvent = ui.BackgroundServerEventHandler.Create()
CALL buttonEvent.SetCallBackAction("display")
CALL tb_button.SetOnInvoke(buttonEvent)
So the simple algorithm for populating toolbars by ui methods is this:
- Add a Toolbar widget to your form.
- Define variables of ui.ToolbarGroup, ui.ToolbarButton, and ui.BackgroundServerEventHandler data types in your 4gl code.
- Use the create() method to create a toolbar group.
- Use the create() method to create a toolbar button. Make sure that you have specified the correct toolbar group.
- Set the event for this toolbar button.
All the toolbar properties can be changed at runtime by ui methods.