Functions Used to Modify Actions
Lycia supports 4 built-in functions that can be used for modifying attributes of an action:
- fgl_setactionlabel()
- fgl_setkeylabel()
- fgl_dialog_setactionlabel()
- fgl_dialog_setkeylabel()
These functions are very similar and are often confused by non-experienced 4gl developers.
Here are the differences between these functions:
- fgl_setactionlabel() and fgl_setkeylabel() are aliases
- fgl_dialog_setactionlabel() and fgl_dialog_setkeylabel() are aliases
- fgl_dialog_setactionlabel() and fgl_dialog_setkeylabel() differ from fgl_setactionlabel() and fgl_setkeylabel() in their scope: fgl_setactionlabel() and fgl_setkeylabel() manage all the actions in the current application, and fgl_dialog_setactionlabel() and fgl_dialog_setkeylabel() effect actions only for the current interactive instruction.
- fgl_setkeylabel() and fgl_dialog_setkeylabel() can be triggered even if the action is hidden from the toolbar.
|
|
fgl_setactionlabel() |
fgl_setkeylabel() |
fgl_dialog_setactionlabel() |
fgl_dialog_setkeylabel() |
|
fgl_setactionlabel() |
|
alias key |
differ in scope |
differ in scope |
|
fgl_setkeylabel() |
alias key |
|
differ in scope |
differ in scope |
|
fgl_dialog_setactionlabel() |
differ in scope |
differ in scope |
|
alias key |
|
fgl_dialog_setkeylabel() |
differ in scope |
differ in scope |
alias key |
|
CALL fgl_setactionlabel("identifier", "text", "image", order, isStatic, "tooltip", "place", "actionStyle")
CALL fgl_setkeylabel("identifier", "text", "image", order, isStatic, "tooltip", "place", "actionStyle")
CALL fgl_dialog_setactionlabel("identifier", "text", "image", order, isStatic, "tooltip", "place", "actionStyle")
CALL fgl_dialog_setkeylabel("identifier", "text", "image", order, isStatic, "tooltip", "place", "actionStyle")
identifier (STRING) is an identifier of the action. Is never displayed to the form.
text (STRING) is the text displayed to the action.
image (optional, STRING) is a path to the image which is displayed to the action.
order (optional, INTEGER) a value that indicates in what order actions appear on the toolbar.
isStatic (optional, BOOLEAN) defines whether actions are visible even if they are not defined (false, by default).
tooltip (optional, STRING) is the text describing the action. Is displayed at hover.
place (optional, STRING) pins the action to the navigation bar in MD Lycia.
actionStyle (optional, STRING) is a button that is displayed in the action view.
Usage and examples
Setting the arguments
The examples below are given for fgl_setactionlabel().
Other 3 functions are set and behave in the same way.
To give the users of your application the possibility to performs actions on it, you must do two things:
- define an action, and
- create an element that will trigger this action.
This means that every application action consists of two components – a trigger and an action proper:

If the action is not associated with any trigger, Lycia creates the trigger automatically (in the form of a toolbar button), and the functions described in this page will modify this trigger.
If the action is associated with any trigger (toolbar buttons or menu commands, a button, etc.), when the attributes of the action (i.e. the look and feel of its trigger) are modified in other ways).
All 4 functions have only 2 mandatory arguments, identifier and text. Other arguments are optional and can be omitted:
CALL fgl_setactionlabel("tbb_id", "My toolbar button", "qx://application/button.png", 2, TRUE, "This is a toolbar button #2", "top")
CALL fgl_setactionlabel("tbb_id", "My toolbar button")
If you want to omit some arguments in a row, you can simply not set them (as above).
If you want to omit several arguments out-of-sequence, you must set the omitted arguments to NULL:
CALL fgl_setactionlabel("act_one", "one", "qx://application/filter_1.svg", "", "", "This is a toolbar button #1", "top")
CALL fgl_setactionlabel("act_one", "one", "qx://application/filter_1.svg", "This is a toolbar button #1", "top")
If you don't set some arguments but still set some other arguments, no arguments will be applied at all (besides the mandatory ones):
correct:

wrong:

If you don't specify the identifier and/or text of the action, you will get the runtime error – 102020. Wrong number of function arguments.
If the identifier argument is NULL, the trigger for the action will not be created and the action will not be associated with any trigger:
CALL fgl_setactionlabel("", "one")
In jquery Lycia, toolbar buttons always have a text (including those that are automatically created as a trigger for an action):

In MD Lycia, any buttons in the navigation bar of the toolbar are image-only, and the text is displayed only to the buttons in the drop-down menu:

If the text argument is NULL, the actions will be image-only.
If both text and image are NULL, the action will get no trigger and the user will not be able to see and perform it:
CALL fgl_setactionlabel("act_two" ,"")
CALL fgl_setactionlabel("act_three" ,"three")
jquery Lycia:


image is set as a path to the image files.
This path can be
- absolute: C:/my_user/images/lycia_images/image.png
- relative: qx://application/image.png
For example:
CALL fgl_setactionlabel("act_one", "one", "qx://application/filter_1.svg")
jquery Lycia:

MD Lycia:

With MD Lycia, buttons in the toolbar are image-only. So, if you don't specify an image, you will see the default one:

order specifies the order in which actions appear on the toolbar.
If not set, the actions come in the order they are defined in the source code:
CALL fgl_setactionlabel("act_one", "one", "qx://application/filter_1.svg")
CALL fgl_setactionlabel("act_two" ,"two", "qx://application/filter_2.svg")
CALL fgl_setactionlabel("act_three" ,"three", "qx://application/filter_3.svg")
...
MENU
ON ACTION "act_one"
DISPLAY "one"
ON ACTION "act_two"
DISPLAY "two"
ON ACTION "act_three"
EXIT MENU
END MENU

If set, the actions come according to the order argument:
CALL fgl_setactionlabel("act_one", "one", "qx://application/filter_1.svg", 2)
CALL fgl_setactionlabel("act_two" ,"two", "qx://application/filter_2.svg", 3)
CALL fgl_setactionlabel("act_three" ,"three", "qx://application/filter_3.svg", 1)

If several actions have the same value of order, they come one after another based on their 4gl definition:
CALL fgl_setactionlabel("act_one", "one", "qx://application/filter_1.svg", 2)
CALL fgl_setactionlabel("act_two" ,"two", "qx://application/filter_2.svg", 1)
CALL fgl_setactionlabel("act_three" ,"three", "qx://application/filter_3.svg", 1)

isStatic allows creating the trigger for the action (buttons in the toolbar) even if the action is not defined.
By default, it is FALSE, and the not-defined action is absent from the toolbar:
CALL fgl_setactionlabel("act_one", "one", "qx://application/filter_1.svg", 1, FALSE)
CALL fgl_setactionlabel("act_two" ,"two", "qx://application/filter_2.svg", 2, TRUE)
...
MENU
ON ACTION "act_two"
EXIT MENU
END MENU

If isStatic is TRUE, the not-defined action appears on the toolbar but the button is disabled:
CALL fgl_setactionlabel("act_one", "one", "qx://application/filter_1.svg", 1, TRUE)
CALL fgl_setactionlabel("act_two" ,"two", "qx://application/filter_2.svg", 2, TRUE)
...
MENU
ON ACTION "act_two"
EXIT MENU
END MENU

tooltip specifies the text that is displayed at hover and usually describes the action.
By default, tooltip is not set.
CALL fgl_setactionlabel("act_one", "one", "qx://application/filter_1.svg")
With jquery Lycia, nothing appears when you hover the mouse over the action:

With MD Lycia, the text argument is shown at hover:

When set, the tooltip is displayed at hover both with jquery and MD Lycia (navigation bar and drop-down menu):
CALL fgl_setactionlabel("act_two" ,"two", "qx://application/filter_2.svg", 2, FALSE, "This is the action #2")

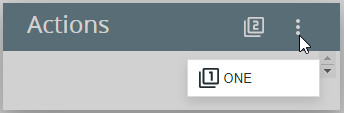
With MD Lycia, toolbar consists of two logical parts – navigation bar (= application bar) and drop-down menu (= overflow menu).
If the toolbar includes 1-6 actions, all of them are rendered to the navigation bar. 7+ toolbar buttons are rendered to the drop-down menu.
If you want to display some actions to the navigation bar, and others to the drop-down menu, you must set the place argument to top for the actions you want to appear in the navigation bar:
CALL fgl_setactionlabel("act_one", "one", "qx://application/filter_1.svg", 1, FALSE, "This is the action #1")
CALL fgl_setactionlabel("act_two" ,"two", "qx://application/filter_2.svg", 2, FALSE, "This is the action #2", "top")

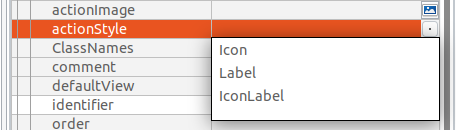
Specifies which button is displayed in the action view (e.g. toolbar button)
Possible values:
- Icon - displays only an icon on the button. (default value)
- Label – displays only a label on the button.
- IconLabel displays both an icon and a label on the button.
CALL fgl_setactionlabel("act2", "Action 2", "qx://embedded/Icon_19.ico", 2, TRUE, "action_2 tooltip", "top", "iconlabel")
CALL fgl_setkeylabel("F2", "Key F2", "qx://embedded/Icon_19.ico", 2, TRUE, "F2 tooltip", "top", "label")
CALL fgl_dialog_setactionlabel("act3", "Action 3", "qx://embedded/Icon_19.ico", 2, TRUE, "action_3 tooltip", "top", "iconlabel")
CALL fgl_dialog_setkeylabel("F3", "Key F3", "qx://embedded/Icon_19.ico", 2, TRUE, "F3 tooltip", "top", "label")
In Lycia Form Designer,

fgl_setkeylabel() and fgl_dialog_setkeylabel()
The diffrence between these pairs of functions:
- fgl_setactionlabel() and fgl_setkeylabel()
- fgl_dialog_setactionlabel() and fgl_dialog_setkeylabel()
is that fgl_setkeylabel() and fgl_dialog_setkeylabel() are used to modify actions defined by ON KEY and COMMAND KEY.
These actions can be triggered by a certain key if this key as set as identifier for fgl_setkeylabel() and fgl_dialog_setkeylabel().
For example,
#1
CALL fgl_setkeylabel("F2", "one")
...
MENU
COMMAND KEY (F2)
DISPLAY "one"
...
#2
CALL fgl_setkeylabel("F2", "one", "qx://application/filter_1.svg", 1, FALSE, "This is the action #1", "top")
...
INPUT s FROM field1
BEFORE INPUT
ON KEY(F1)
DISPLAY "one"
...
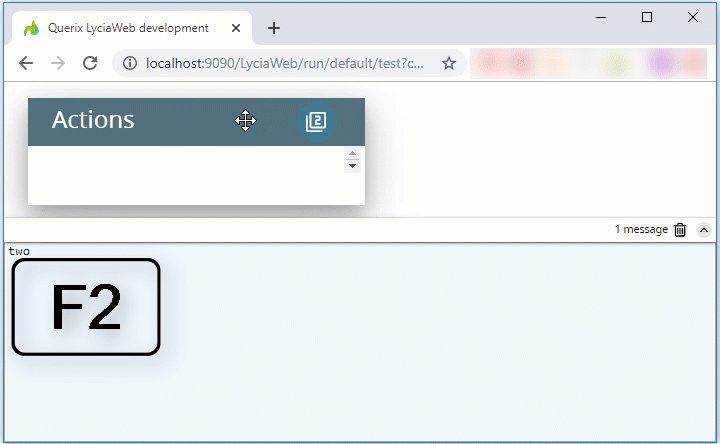
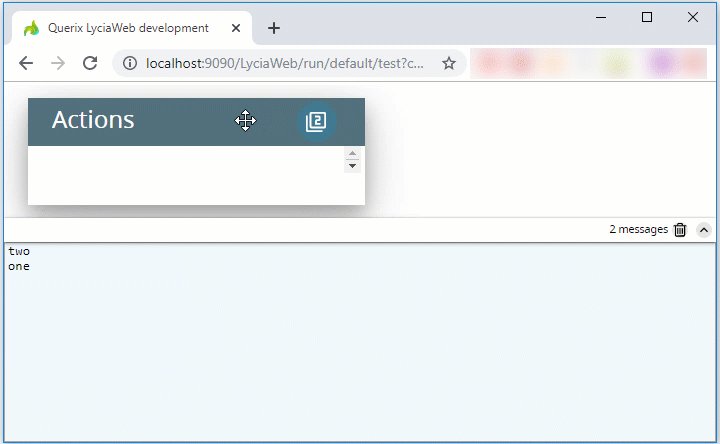
Actions modified by fgl_setkeylabel() and fgl_dialog_setkeylabel() can be triggered at runtime even if they are hidden from the toolbar because their text argument is NULL:
CALL fgl_setkeylabel("F2", "")
For example,
CALL fgl_setkeylabel("F2", "")
...
MENU
COMMAND KEY (F2)
DISPLAY "one"
...