MDI Mode
There are two basic ways to run and display applications:
The container program is called a parent program. It groups several child program in one.
There are three ways to create a start menu for your MDI applications:
MenuBar is a widget that contains menu groups and is used to create the application's drop-down menus.
MenuGroup is a widget that contains a drop-down list with one or more menu commands and other menu groups.
MenuCommand is the actual menu option that can be invoked by the user.
This way requires creating specific UI objects – ui.MenuBar, ui.MenuGroup, ui.MenuItem.
Requires these UI methods:
- forName()
- create()
- setMenuItems()
- insert(), etc.
create_menu() creates a menu
menu_add_submenu() adds groups to a menu
menu_add_option() adds commands to a menu
fgl_getlastwidgetid() returns the identifier of the last triggered widget
menu_publish() publishes the menu
execute_menu() monitors the state of the menu and returns the action_id of the menu option activated by the user
Regardless of what menu type you use, the MDI mode is switched on by these UI methods:
- ui.Interface.setType() – to specify that this program is an MDI container;
- ui.Interface.setName() – to name the MDI container.
So, to run your applications in the MDI container, you must add these lines to the 4GL code of your main program immediately after the DEFINE block:
CALL ui.Interface.setType("container")
CALL ui.Interface.setName("window")
The menu type is specified by the method, setMenuType():
CALL ui.Application.GetCurrent().setMenuType("Tree")
Lycia supports the menu virtualization for tree menus. This means that only visible menu items are rendered immediately after the application is launched. All other (initially not visible) menu items are rendered at the moment when their parent menu group is expanded. This is extremely useful for very large menus.
To make menu virtualization work, you must specify the menu type – tree – before loading this menu:
CALL ui.Application.GetCurrent().setMenuType("Tree")
CALL ui.Interface.loadStartMenu(menuVar)
MDI applications are controlled by these environment variables:
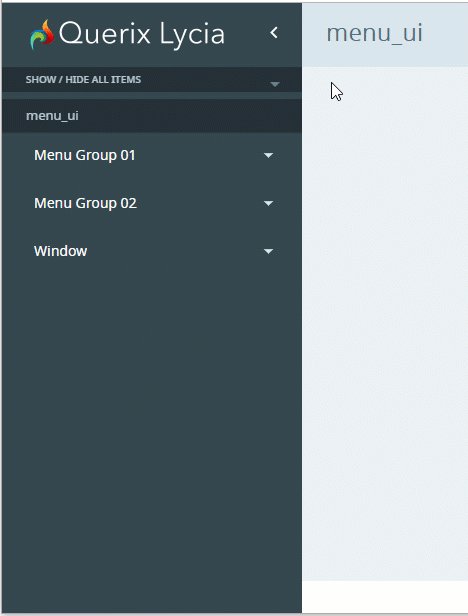
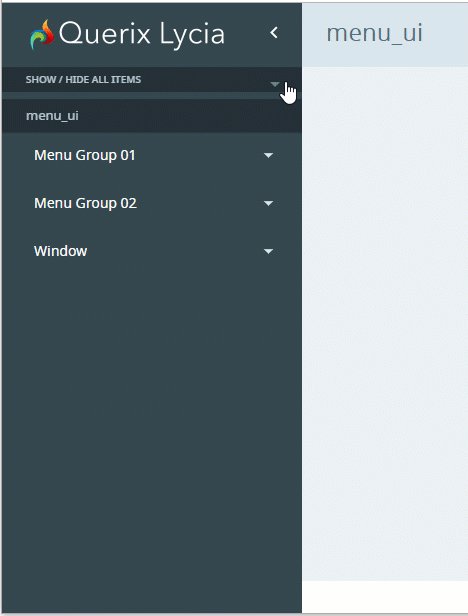
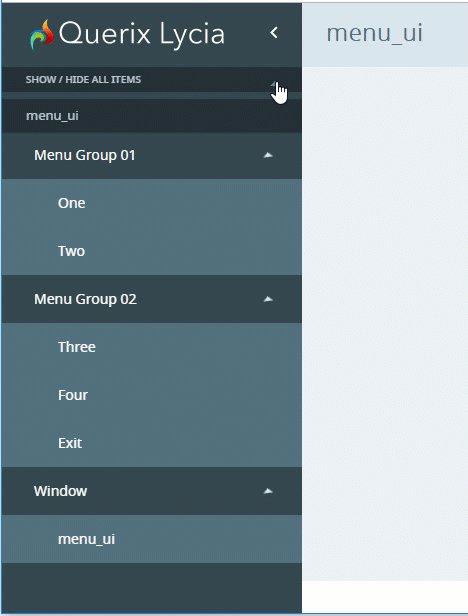
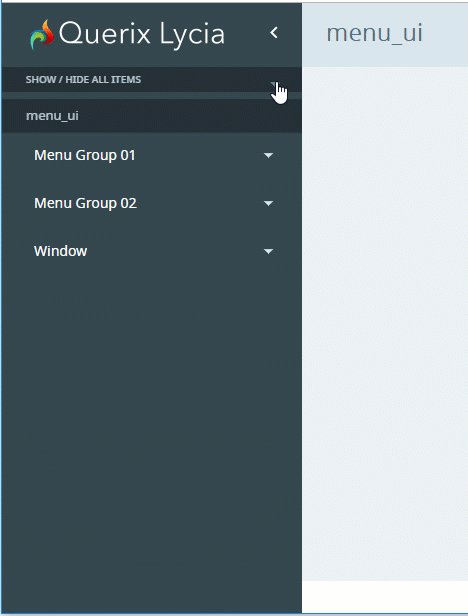
With Material Design, all the menus get a button Show / Hide all items, which allows collapsing and expanding all the menu groups at once.


With Material Design, you can add a sidebar with the shortcuts of the top-level menu groups for the menus created dynamically (by FGL functions or UI methods).
For this, you have to add the class name, md-sidebar, after setting the menu type:
Menu without a sidebar:

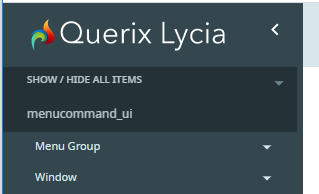
Menu with a sidebar:

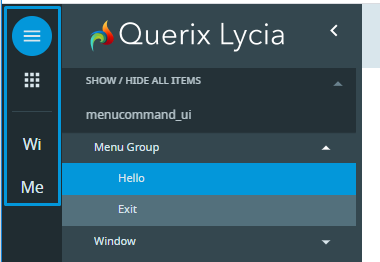
The shortcut displays the image set for the menu group (if any) or two first letters of its title (if the image is absent):
![]()
In the MDI mode, Master style sheets of child applications are not loaded at all.
This restriction is introduced to Lycia because of the nature of CSS. CSS styles are applied to all the applications running on the web page. This means that if all the style sheets (parent's and child's ones) are loaded, they will merge and have an unpredictable effect on the appearance of all the applications.



