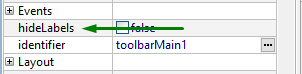
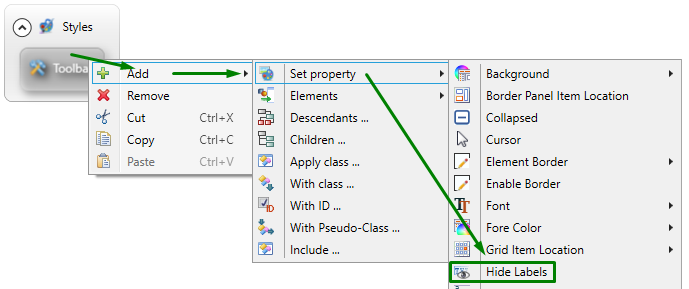
hideLabels
hideLabels is used to make labels of toolbar buttons visible/hidden at runtime.
![]()
![]()
Theme property filter XML code:
<DoStyleAction>
<SetProperty>
<PropertyPath>
<PropertyName>HideLabels</PropertyName>
</PropertyPath>
</SetProperty>
</DoStyleAction>
true, false
Default value:
false (in Lycia Form Designer)
not specified (in Lycia Theme Designer)
Associated containers, widgets and theme elements:
SetHideLabels ↓
GetHideLabels ↓
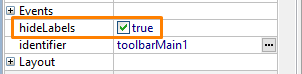
With hideLabels set to true, labels of toolbar buttons become invisible at runtime:


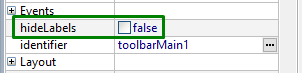
By default, toolbar labels are visible:


At runtime, you can use ui methods to hide labels of toolbar buttons (see the example program hideLabels):
Here is how the example program looks at runtime with MD:

And here are some more MD runtime examples: