Image Position
Image Position specifies where images are located in the widget with respect to its text.
There are different ways to change the image of the element: It can be done in Lycia Form Designer or in Lycia Theme Designer.
However, it could be more efficient to set the image of the element based on the nature of the element itself:
- for a TabPage, Canvas, Label, and RadioGroup options - in Lycia Theme Designer,
- for buttons and toolbar buttons - in Lycia Theme Designer or in master/user action defaults files.
Form XML code:
<element_name.image>
<Image imageUrl="qx://application/lycia" imagePosition="Top"/>
</element_name.image>
Theme property filter XML code:
<DoStyleAction>
<SetProperty>
<PropertyPath>
<PropertyName>Image</PropertyName>
<PropertyName>ImagePosition</PropertyName>
</PropertyPath>
</SetProperty>
</DoStyleAction>
Possible values:

Default value:
not specified (in Lycia Form Designer),
left (in Lycia Theme Designer)
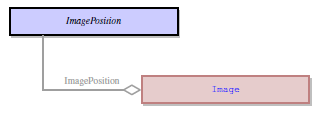
Inheritance diagram:

Associated containers, widgets and theme elements:
Associated ui methods:
SetImagePosition ↓
GetImagePosition
Influence and behavior:
Regardless of whether you use Lycia Form Designer or Lycia Theme Designer to set the image position, you will get identical results if you specify the same value:
|
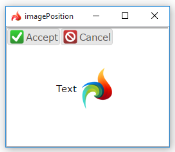
Left |
Image is located to the left of the element's text. |
|
|
Right |
Image is located to the right of the element's text. |
|
|
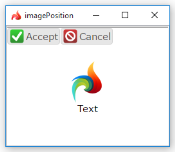
Top |
Image is located on the top of the element's text. |
|
|
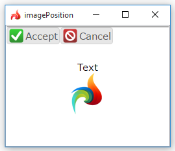
Bottom |
Image is located below the element's text. |
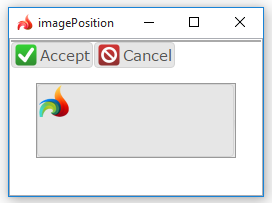
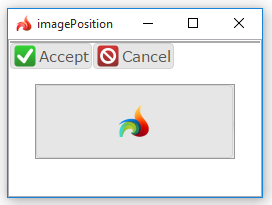
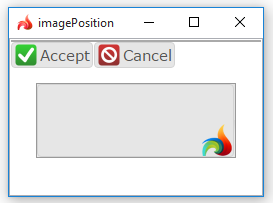
To change the position of the image-only widgets, use the Text Alignment property:
|
textAlignment = Default, Default |
|
|
textAlignment = Center, Center |
|
|
textAlignment = Right, Bottom |
|
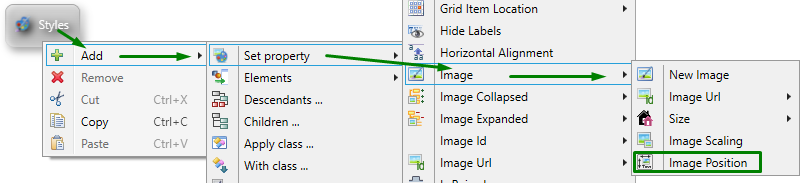
In Lycia Theme Designer, you set the value of the Image Position property to two ways:
-
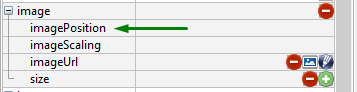
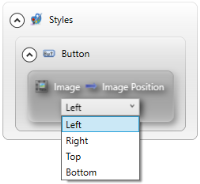
directly to the necessary element:
-
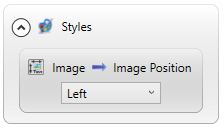
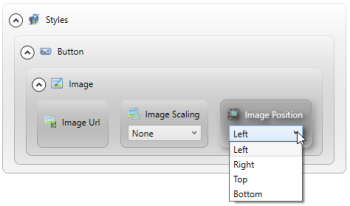
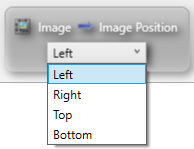
the Image Position property is added automatically immediately (and set to Left) after adding the New Image property:
At runtime, you can use ui method - <var>.SetImagePosition() - to change the image position in the element:
For this purpose, you must
- define a variable of the ui.Image data type,
- apply <var>.SetImagePosition() to this variable, and
- apply the image to the element by the <var>.setImage() method:
<var>.SetImagePosition() method can be applied only together with the <var>.SetImageUrl() method.
<var>.SetImagePosition() method will not work if you try to use it to set the image position in the .fm2 form or .qxtheme theme.
|
4gl code sample |
MAIN DEFINE btn ui.Button DEFINE img ui.Image OPEN WINDOW w WITH FORM "test" ATTRIBUTE(BORDER) LET btn = ui.Button.forName("bt1") CALL img.setImageUrl("qx://application/middle_lycia.png") CALL img.setImagePosition("Top") CALL btn.SetImage(img) CALL btn.SetText("Text") CALL fgl_getkey() END MAIN |
|
default appearance (in the form) |
|
|
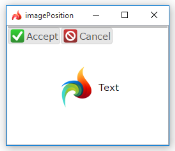
runtime appearance |
|
You can find examples of how to use the <var>.SetImagePosition() method in the example programs.