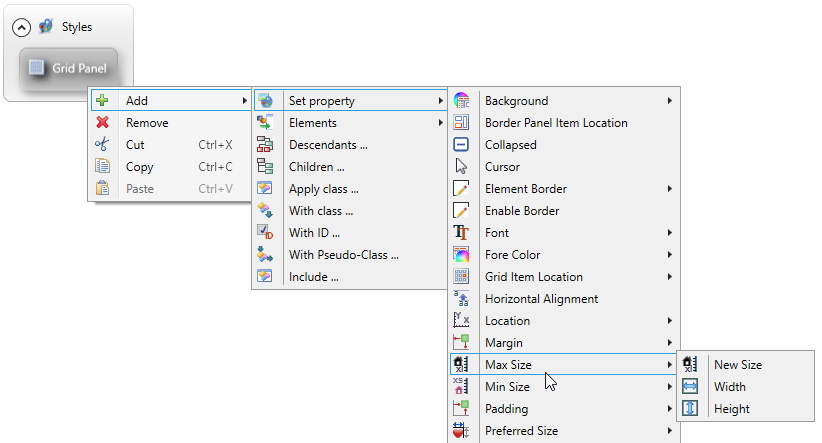
maxSize
maxSize sets the maximum possible size the form element may get when you resize your application window.

Form XML code:
Theme property filter XML code:
<DoStyleAction>
<SetProperty>
<PropertyPath>
<PropertyName>MaxSize</PropertyName>
</PropertyPath>
<PropertyValue type="Size" Width="200px" Height="100px" />
</SetProperty>
</DoStyleAction>
Possible values:
integer number of any css units
Associated containers, widgets and theme elements:
Associated ui methods:
setMaxSize()
getMaxSize()
Influence and behavior:
maxSize is used to set the maximum possible size a form element - container or widget - can have at runtime.
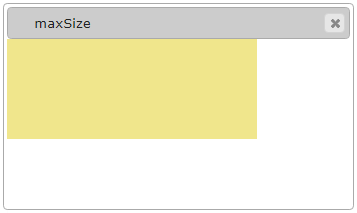
Once this maxSize is reached, the form element will not become larger regardless of how large you make your application window:

In the screenshot above, the yellow part is a GridPanel with the maxSize set.
If preferredSize sets the dimensions of the form element displayed when you open the application window, then maxSize sets the element's dimension range.
Regardless of what the preferredSize value of your form element is, this element can become as large as its maxSize when you resize your application window.
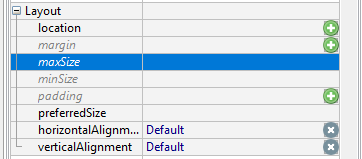
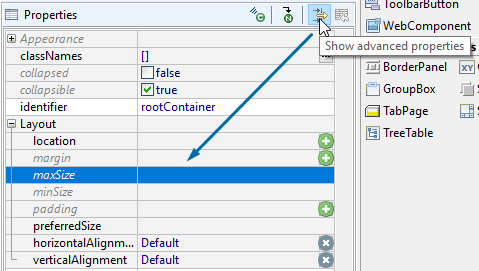
maxSize is an advanced property in Lycia Form Designer.
You will see it and be able to change it only when you show the advanced properties:

maxSize is a compound property: It consists of two sub-properties - Width and Height both is LFD and LTD:


You set either both width and height (recommended) or one of them.
If you set only width or only height this means that in the second dimension your form element will be resized together with the application window.
For example, if you set maxSize=",100" for a form element then it will always be 100 px high but can become nearly infinitely wide.
maxSize can be set in all css units like px, pt, em, qch, etc.:


If you set maxSize but do not specify its units, the size will be in pixels.
You can set the maximum size for a form element at runtime via the corresponding ui method - SetMaxSize():
CALL grd.SetMaxSize(["500px","250px"])
The getter - getMaxSize() - returns the size set for the element in the .fm2 form, .qxtheme theme, or by setMaxSize().
SetMaxSize() takes two parameters - for width and for height - that can be specified as an array or as a record (see the example program, maxsize_ui):
CALL grd.setMaxSize(["500px", "250px"])
or
DEFINE root_size ui.Size
...
LET root_size.width="250px"
LET root_size.height="100px"
CALL grd.setMaxSize(root_size)