autonext
autonext specifies whether input must move to the next field after the value specified for maxLength is reached:

Form XML code:
By default, the property is set to false and is absent from the form XML code. The property value will appear in the form XML code only once the property value is set to true.
Possible values:
true, false
Default value:
false
Associated containers, widgets and theme elements:
Associated 4gl syntax:
Associated ui methods:
SetAutonext ↓
GetAutonext ↓
Influence and behavior:
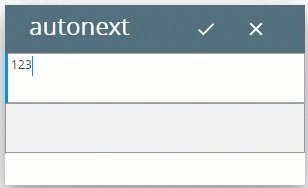
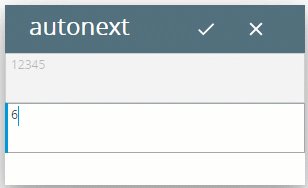
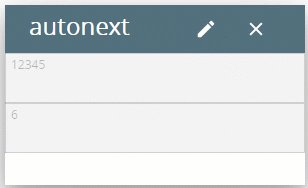
If autonext is set to true, input will move to the next field after the value specified for maxLength is reached:
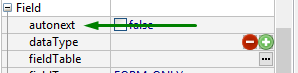
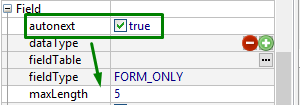
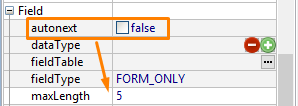
lycia form designer:
For the first textArea (identifier=f1), autonext=true:

For the first textArea (identifier=f1), autonext=false:

4gl code sample:
MAIN
DEFINE f1,
f2 STRING
OPEN WINDOW w
WITH FORM "autonext"
ATTRIBUTE(BORDER)
MENU
COMMAND "input"
INPUT BY NAME f1 WITHOUT DEFAULTS
INPUT BY NAME f2 WITHOUT DEFAULTS
COMMAND "exit"
EXIT MENU
END MENU
END MAIN
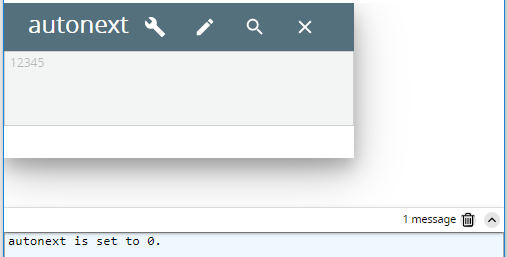
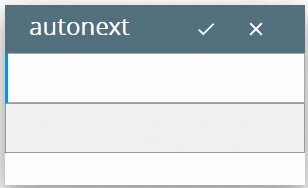
runtime appearance:

The property is particularly useful with fields intended for the data strings of a certain standard length (like birth and application dates, numeric postal codes, tax reference numbers, etc.). autonext can also be used for the fields 1 byte long in order to increase the interface user-friendliness (in this case one and the same keystroke will enter data and move input to the next field).
At runtime, you can use ui methods to find out whether autonext is set to true or false and specify the necessary application behavior.
setAutonext()
LET widget_var = ui.<widget>.ForName("widget_id1")
CALL widget_var.setAutonext(...)
4gl code sample#1:
DEFINE
ta ui.TextArea
...
LET ta
= ui.TextArea.ForName("f1")
CALL ta.setAutonext(0)
getAutonext()
LET widget_var = ui.<widget>.ForName("widget_id1")
DISPLAY widget_var.getAutonext()
4gl code sample #2:
DEFINE ta
ui.TextArea
...
LET ta
= ui.TextArea.ForName("f1")
CALL ta.setAutonext(1)
DISPLAY "autonext
is set to ", ta.setAutonext(O), "."
INPUT BY NAME f1
WITHOUT DEFAULTS
runtime appearance: