allowTabulation
allowTabulation specifies what you would get if you press TAB when inputting to a TextArea.
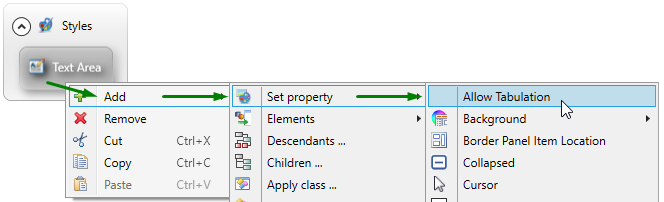
Theme property filter XML code:
<ElementFilter ElementName="TextArea">
...
<SetProperty>
<PropertyPath>
<PropertyName>AllowTabulation</PropertyName>
</PropertyPath>
</SetProperty>
...
</ElementFilter>
true, false
Default value:
false
Associated containers, widgets and theme elements: TextArea
Associated ui methods:
setAllowTabulation ↓
getAllowTabulation ↓
With INPUT, if allowTabulation is set to false and you press TAB, the cursor will move to another TextArea at runtime (or exit INPUT if there is no TextArea to move to).
Otherwise - if allowTabulation is set to true - pressing TAB will create a tab symbol will be created inside the current TextArea.
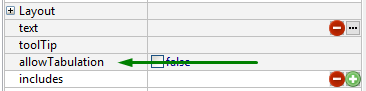
lycia form designer:
For the 1st TextArea (identifier=f1), allowTabulation=false:

For the 2nd TextArea (identifier=f2), allowTabulation=true:

4gl code sample:
MAIN
DEFINE f1,f2 STRING
OPEN WINDOW w WITH FORM "allowTabulation" ATTRIBUTE(BORDER)
MENU
COMMAND "input"
INPUT BY NAME f1 WITHOUT DEFAULTS
INPUT BY NAME f2 WITHOUT DEFAULTS
COMMAND "exit"
EXIT MENU
END MENU
END MAIN
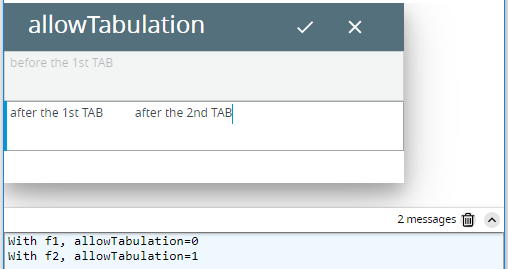
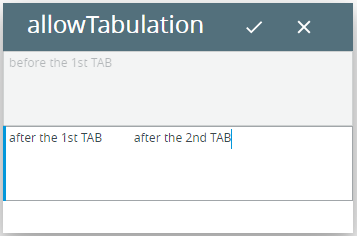
runtime behavior

At runtime, you can use the ui method - setAllowTabulation() - to specify the application behavior at runtime:
LET widget_var = ui.<widget>.ForName("widget_id1")
CALL widget_var.setAllowTabulation(...)
4gl code sample:
DEFINE ta_1,ta_2 ui.TextArea
...
LET ta_1= ui.TextArea.ForName("f1")
LET ta_2= ui.TextArea.ForName("f2")
...
CALL ta_1.setAllowTabulation(0)
CALL ta_2.setAllowTabulation(1)
DISPLAY "With f1, allowTabulation=",ta_1.getAllowTabulation()
DISPLAY "With f2, allowTabulation=",ta_2.getAllowTabulation()
runtime behavior (with the user theme applied):