Predefined classes
Classes assigned to the elements with certain display attributes
Classes which can be applied to the application
Classes which can be applied to application windows and their bars
Classes which can be applied to containers, widgets, and fields
Classes which can be applied to objects and elements in compatibility mode
In Lycia, there is a number of predefined classes which can be used to manipulate the appearance and runtime behavior of groups of elements.
These predefined classes differ from the custom (user-defined) classes by the fact that they are included to Lycia (e.g., in the system theme) and need not to be introduced in the program source code.
For the proper runtime behavior, these class names must correspond to the value of the classNames property (set in Lycia Form Designer) or the identifier for the With class and Apply class filters (provided in Lycia Theme Designer).
Classes assigned to the elements with certain display attributes
|
attribute_default attribute_normal attribute_bold attribute_underline attribute_reverse attribute_blink |
attribute_invisible attribute_dim attribute_black attribute_white attribute_red |
attribute_green attribute_blue attribute_magenta attribute_cyan attribute_yellow |
Display attributes are set for the elements in 4gl code:
DISPLAY "Display text" TO widget_id ATTRIBUTE(GREEN)
After the display, the element to which the text was displayed is assigned with the class name attribute_green. This class name can be later used to manipulate the widget, e.g. to specify its other properties:
|
4gl code |
DISPLAY "attribute_green" TO lb ATTRIBUTE(GREEN) |
|
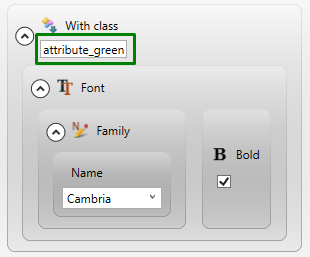
lycia theme designer |
|
|
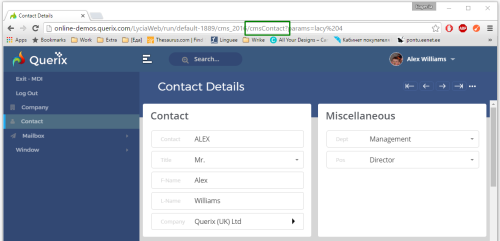
runtime appearance |
|
Front-end classes
|
lycia_normal |
can be applied to any application run via a desktop client or a browser (but not a mobile device) |
|
lycia_desktop |
can be applied to any application run via a desktop client |
|
lycia_web |
can be applied to any application run via a browser (as opposed to the applications run via LyciaDesktop) regardless of the definite browser |
|
lycia_html5 |
can be applied to any application run via any HTML client including LyciaDesktop and LyciaWeb |
Classes which can be applied to the application
|
md-sidebar |
adds a sidebar to application menus created dynamically (by fgl functions or ui methods) |
|
full_screen |
enables running the application in the full-screen mode You can learn how to run applications in a full-screen mode via different Lycia clients here and here. |
|
single |
enable closing all open applications when the new one is launched |
|
custom-cell-dimensions |
switches off the automatic calculation of qch and allows the 4gl developer to specify it manually |
Classes which can be applied to application windows and their bars
|
center |
opens a window in the middle of the screen (by default, windows are opened in the top left corner) |
|
prevents saving and reusing the size and position of the window when applied to MDI and SDI containers By default, LyciaDesktop remembers the size and position of the application window with which it was closed and will open it again with the remembered size and position (regardless of the size and position specified, e.g., for the window by the environment variables or for the form in Lycia Form Designer). no_position_restore class must be set for the application if you want its windows to be opened with the definite size and at the definite position regardless of the size and position it was closed with. |
|
|
tabbed_container |
enables that every child container is opened in a new tab when the applications are run in the MDI mode |
|
LYCIA_ActionsToolBar |
can be applied to toolbars with automatically generated action toolbar buttons |
|
LYCIA_FormToolBar |
can be applied to toolbars of the currently opened form |
|
LYCIA_CommentLine |
can be applied to the label which displays comments to a window (except for status bars and message boxes) |
|
LYCIA_ErrorLine |
can be applied to the label which displays error messages to a window (except for status bars and message boxes) |
|
LYCIA_MessageLine |
can be applied to the label which displays messages to a window (except for status bars and message boxes) |
Classes which can be applied to containers, widgets, and fields
|
arranges the children of a CoordPanel in a kind of a grid |
|
|
prevents expanding/collapsing the content of a GroupBox |
|
|
makes the GroupBox collapsed by default |
|
|
hides the toggle button for a GroupBox and disables toggle |
|
|
LYCIA_PromptLine |
can be applied to a StackPanel that contains a label (displaying prompt messages) and a text field (providing prompt input) for the PROMPT statement |
|
LYCIA_TreeEditColumn |
can be applied to a table column of a Table or TreeTable if this column can be edited |
|
allow-horizontal-scroll |
turns on the horizontal scroll bar for the Table widget |
|
trusted |
enables displaying Internet pages (for the Browser widget) By default, the Browser widget does not allow displaying inner pages, running scripts, and submitting forms, as this can lead to data loss. By applying the trusted class, you disable the security restrictions and will be able to run scripts, etc. The expected - trusted - behavior will not be obtained if it is prohibited by the IFRAME tag in the site itself because the Browser widget uses the IFRAME tag and does not depend on the browser version installed on the user's machine. In such a case (when it is prohibited), you need an additional reverse proxy . |
|
FileUpload |
opens the Open file dialog which makes it possible to open files to text fields for applications run via LyciaWeb (when applied to a TextField) |
|
ActiveField |
can be applied to any active field which is included the current statement (for CONSTRUCT, DIALOG, DISPLAY, DISPLAY ARRAY, INPUT, INPUT ARRAY, and PROMPT statements) |
|
LYCIA_CurrentRow |
can be applied to every field which is in current row of the SCREEN ARRAY statement (for all containers except for a GridPanel) |
|
LYCIA_Display_At |
can be applied to labels created by the DISPLAY...AT statement |
|
enable-options-filter |
switches on the autocomplete for ComboBox |
|
list-show-... |
classes that specify how ComboBox options are displayed in the drop-down list: list-show-text – the text of the option is displayed in the drop-down list list-show-value – the value of the option is displayed in the drop-down list list-show-text-value – both text and value of the option are displayed in the drop-down list, text precedes list-show-text – both text and value of the option are displayed in the drop-down list, value precedes |
|
field-show-... |
classes that specify how ComboBox options are displayed to its field when selected: list-show-text – when the option is selected, its text is displayed to the field of the combo box list-show-text – when the option is selected, its value is displayed to the field of the combo box |
|
queryEditable |
allows editing combo boxes provided that a CONSTRUCT statement is executed |
|
show-percent |
makes ProgressBar show the progress in percent (%) |
|
specifies the position of the picker button for a Calendar (→) and TimeEditField (→) |
|
|
pins the associated toolbar button to the navigation bar (MD Lycia) |
|
|
no-direct-link |
disables the direct-link logic for StartProgramEventHandler (when applied to MenuCommands) By default, if a new application is launched, the previous application is closed (you get a new one application instead of the previous one application). If the no-direct-link class is applied to the MenuCommand which starts the new application, the direct-link logic will be disabled, and after opening a new application you'll get two applications running - the new application + the previous one. |
|
history-link |
enables changing browser URL (when applied to MenuCommands) By default, when a new application is run with the direct-link logic, the browser URL of the application is not changed (you get the new application and the previous URL). If the history-link class is applied to the MenuCommand which starts the new application, the browser URL is changed together with the application (you get the new application and its - the new - URL): |
Classes which can be applied to objects and elements in compatibility mode
|
LYCIA_MenuHelpLine |
can be applied to the label which displays help messages for ring menus in Informix4GL compatibility mode |
Other classes
|
lycia_pager |
can be applied to mobile applications for which the possibility of easy switching between applications is enabled |
|
lycia_debug |
can be applied to application for which debug logging is enabled |
|
no-layout |
if this class is applied to an element, this element will not be subject to common layout rules but to the layout rules specified directly to this class (and this element) |
Predefined identifiers
Besides predefined classes, Lycia provides 4gl developers with a number of predefined identifiers which can be used to manipulate the corresponding elements in the source code and in Lycia Theme Designer.
|
Application Menu Launcher |
can be used for menus created by create_menu() |
|
SCREEN |
can be used for screen windows of applications |
|
Prompt Field |
can be used for text fields if they are used for input with PROMPT |
|
Prompt |
can be used for StackPanel containers which contain a label (displaying prompt messages) and a text field (providing prompt input) for the PROMPT statement) |
|
Menu |
can be used for a ring menu without a title |
|
Menu Comment |
can be applied to the label which displays help messages for ring menus in Informix4GL compatibility mode |
|
ContextMenu |
can be used for a context menu of a window |
|
ToolBar |
can be used for toolbars with automatically generated action toolbar buttons |
|
ToolbarGroup |
can be used for toolbar groups within action toolbars |
|
StatusBar |
can be used for status bar of a window |
|
TemplateInstance |
can be used for TemplateInstance inside the status bar |
|
TopMenu |
can be used for a top menu of a window |
|
Row |
can be used for a TableRow |