LD full-screen windows
Most users prefer running applications in a full-screen mode for easier handling and navigation.
There are three ways to make a mobile application run in full screen - by STYLE attribute, via a user theme, by specifying the last attribute for fgl_window_open().
STYLE attribute
To achieve the necessary result (to open window in full screen), add the style attribute to the 4gl code:
OPEN WINDOW w_name WITH FORM "form_name" ATTRIBUTE(BORDER, STYLE="full-screen")
where a STYLE attribute value full-screen stand for a class name that enables the full-screen mode.
User theme
Lycia Theme Designer allows 4gl developers to use special classes to adjust application layout, lycia_normal both for a desktop client or a browser (but not a mobile device) and lycia_desktop for the desktop client.
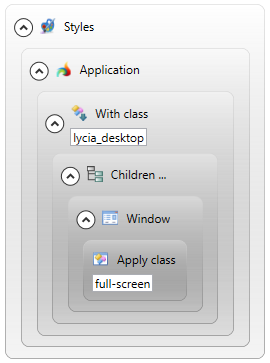
To achieve the necessary result (to open window in full screen), apply the full-screen class via the With class filter:
|
|
<StyleSheet xmlns="http://querix.com"> <ElementFilter ElementName="Application"> <StyleSheet> <WithClassFilter ClassName="lycia_desktop"> <StyleSheet> <ChildFilter> <StyleSheet> <ElementFilter ElementName="Window"> <StyleSheet> <DoStyleAction> <ApplyClass Name="full-screen" /> </DoStyleAction> </StyleSheet> </ElementFilter> </StyleSheet> </ChildFilter> </StyleSheet> </WithClassFilter> </StyleSheet> </ElementFilter> </StyleSheet> |
In the screenshot above, an application will open in full screen when run by LyciaDesktop.
fgl_window_open()
To open the window as a flat one and in full screen, set the last parameter to FALSE:
CALL fgl_window_open("w_test", 2, 2, "form_name", FALSE)
To open the window as a bordered one, set the last parameter to TRUE:
CALL fgl_window_open("w_test", 2, 2, "form_name", TRUE)