invisibleValue
invisibleValue is used to make the input values invisible.

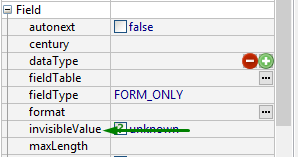
Form XML code:
By
default, invisibleValue is set implicitly to false but
is displayed as unknown in the Properties view and absent
from the form XML code: 
The
property value will appear in the form XML code only once it is set explicitly
(the Properties view will change as well): 
Possible values:
true, false
Default value:
false
Associated containers, widgets and theme elements:
Associated 4gl syntax:
Associated ui methods:
SetInvisibleValue ↓
GetInvisibleValue
Influence and behavior:
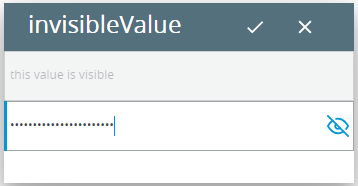
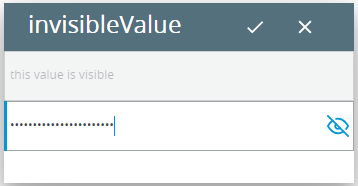
If
invisibleValue is set to true, the input text will be hidden
(replaced by  ):
):
lycia form designer:
For the first text field (identifier=f1), invisibleValue=false:

For the second text field (identifier=f2), invisibleValue=false:

4gl code sample:
MAIN
DEFINE f1,
f2 STRING
OPEN WINDOW w
WITH FORM "invisibleValue"
ATTRIBUTE(BORDER)
MENU
COMMAND "input"
INPUT BY NAME f1 WITHOUT DEFAULTS
INPUT BY NAME f2 WITHOUT DEFAULTS
COMMAND "exit"
EXIT MENU
END MENU
END MAIN
runtime appearance:

At runtime, you can use ui methods to find out and change the property value (so as to make the input text visible or masked):
LET widget_var = ui.<widget>.ForName("widget_id1")
CALL widget_var.setInvisibleValue(...)
4gl code sample:
DEFINE tf_1
ui.TextField
...
LET tf_1
= ui.TextField.ForName("f1")
CALL tf_1.setInvisibleValue(0)
DEFINE tf_2
ui.TextField
...
LET tf_2
= ui.TextField.ForName("f2")
CALL tf_2.setInvisibleValue(1)
runtime appearance: