isPasswordMask
![]() isPasswordMask is
used to make the input or displayed values invisible.
isPasswordMask is
used to make the input or displayed values invisible.

Form XML code:
Possible values:
true, false
Default value:
false
Associated containers, widgets and theme elements:
Associated 4gl syntax:
Associated ui methods:
SetIsPasswordMask() ↓
GetIsPasswordMask()
Influence and behavior:
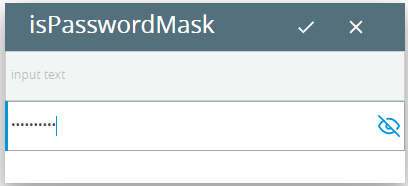
If
isPasswordMask is set to true, the input text will be hidden
(replaced by  ):
):
lycia form designer
For the first text field (identifier=f1), isPasswordMask=false:

For the second text field (identifier=f2), isPasswordMask=false:

4gl code sample
MAIN
DEFINE f1, f2 STRING
OPEN WINDOW w WITH FORM "isPasswordMask" ATTRIBUTE(BORDER)
MENU
COMMAND "input"
INPUT BY NAME f1 WITHOUT DEFAULTS
INPUT BY NAME f2 WITHOUT DEFAULTS
COMMAND "display"
DISPLAY "isPasswordMask = false" TO f1
DISPLAY "isPasswordMask = false" TO f2
COMMAND "exit"
EXIT MENU
END MENU
END MAIN
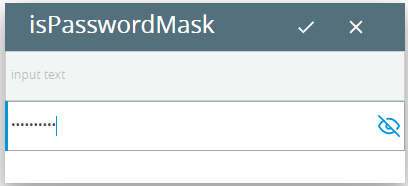
runtime behavior

At runtime, you can use ui methods to find out and change the property value (so as to make the input text visible or masked):
4gl code sample
DEFINE tf_1 ui.TextField
...
LET tf_1 = ui.TextField.ForName("f1")
...
COMMAND"change & input"
CALL tf_1.setIsPasswordMask(0)
...
COMMAND"change & display"
CALL tf_1.setIsPasswordMask(1)
DEFINE tf_2 ui.TextField
...
LET tf_2 = ui.TextField.ForName("f2")
...
COMMAND"change & input"
CALL tf_2.setIsPasswordMask(1)
...
COMMAND"change & display"
CALL
runtime behavior

The example above were taken from the example program.