textPicture
textPicture specifies the pattern for the data entry into certain form fields:

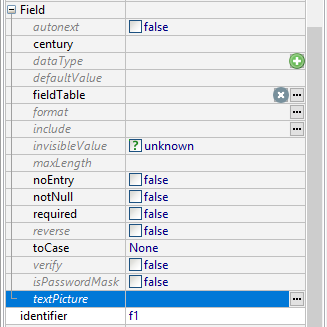
Form XML code:
Possible values:
any string of characters that can include
- special symbols – A, #, and X
- any literals
Associated containers, widgets, and theme elements:
Associated 4gl statements:
Associated ui methods:
setTextPicture ↓
getTextPicture ↓
Influence and behavior:
textPicture specifies the pattern for the data entry into FunctionFields, TextFields, and TimeEditFields and prevents you from entering values that conflict with the specified pattern.
The pattern can include these characters:
-
special symbols – A, #, and X
A representing any letter
# representing any digit
X representing any character (letter or digit)
- literals
Lycia treats any characters other that the special symbols above (letters, digits, punctuation marks) as literals.
During data entry cursor passes over the literals. During data display, literals included in the textPicture pattern replace the displayed characters appearing in the same places.
Before you display or enter data to the field,
- literals are displayed as is
- you see empty spaces in those parts of the pattern where you have special symbols
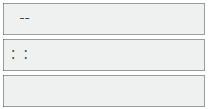
For example, textPicture for these fields is set to these values – ##--, :AA:, and XA##:

When you display or enter data to the field,
- literals are displayed as is
- your entered/displayed values appear in those parts of the pattern where there are special symbols
For example, you enter 1234, abcd, and Ab12 to the fields shown above:

When you display values to the field with textPicture, your displayed values are partly replaced by the literals from the pattern.
When you enter values to the field with textPicture, your values are entered only to those parts of the pattern where there are special symbols (as the cursor passes over the literals).
For example, if you have a field with textPicture = :AA: (as in the middle field above), then
-
you get this for DISPLAY "abcd":

-
you get this after entering "abcd":

Lycia allows entering only those values which correspond to the textPicture pattern and prevents from entering values which conflict it.
For example, you cannot enter the value 1234 to the field with textPicture = AAAA.
At runtime, you can use the ui method – setTextPicture() – to specify the pattern for the data entry:
LET widget_var = ui.<widget>.ForName("widget_id1")
CALL widget_var.setTextPicture("...")
4gl example program:
MAIN
DEFINE f1 STRING
DEFINE tf ui.TextField
OPEN WINDOW w WITH FORM "textpicture" ATTRIBUTE(BORDER)
LET tf= ui.TextField.ForName("f1")
CALL tf.setTextPicture("AAAA")
INPUT BY NAME f1
END MAIN
runtime behavior:

The corresponding getter – getTextPicture() – is used to retrieve the comment text:
CALL widget_var.getTextPicture()