placeholderText
Lycia is going to move to Material Design.
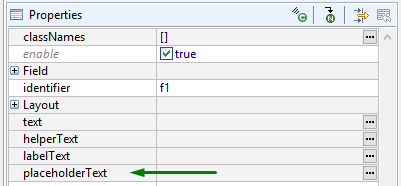
placeholderText is one of the new properties available only for the material-design version of Lycia.
placeholderText property sets the placeholder text = the text displayed by default to a TextArea or TextField.
Form XML code:
Theme property filter XML code:
<ElementFilter ElementName="Label">
...
<SetProperty nil="yes">
<PropertyPath>
<PropertyName>PlaceholderText</PropertyName>
</PropertyPath>
</SetProperty>
...
</ElementFilter>
Possible values:
depends on the user's needs
Associated containers, widgets and theme elements:
Associated ui methods:
Influence and behavior:
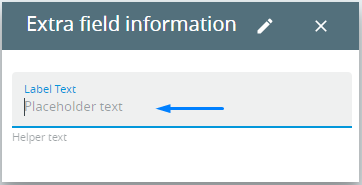
placeholderText is used to specify the text displayed by default to the TextArea or TextField:

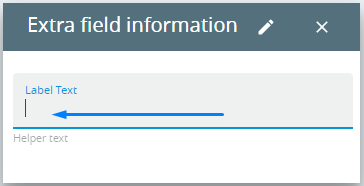
The placeholder text is invisible until you move the cursor to the field - the placeholder text is hidden by the label text:

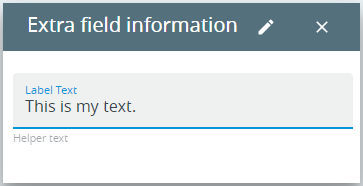
When you start typing, the placeholder text will disappear and will be replaced by your input text:

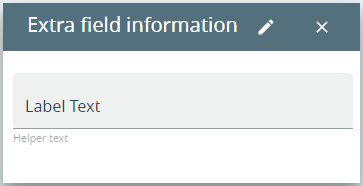
By default, placeholderText is not set either in .fm2 form or in .qxtheme theme and is absent at runtime:

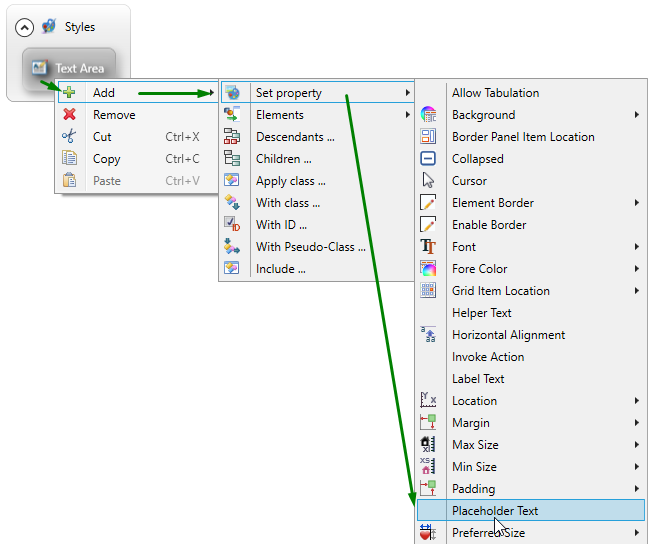
Besides setting the placeholder text via Lycia Form Designer or Lycia Theme Designer, you can do it by ui methods:
|
specifies the placeholder text for the widget |
|
|
returns the placeholder text specified for the widget in the .fm2 form, .qxtheme theme, or by |
MAIN
DEFINE textfield ui.TextField
OPEN WINDOW w WITH FORM "lhp_texts" ATTRIBUTE(BORDER)
LET textfield = ui.TextField.forName("f1")
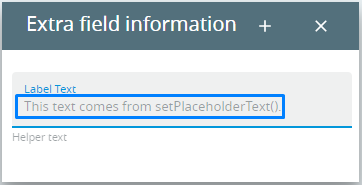
CALL textfield.SetPlaceholderText("This text comes from setPlaceholderText().")
CALL fgl_getkey()
END MAIN