labelText
Lycia is going to move to Material Design.
labelText is one of the new properties available only for the material-design version of Lycia.
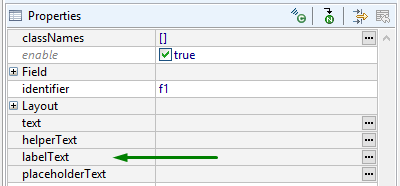
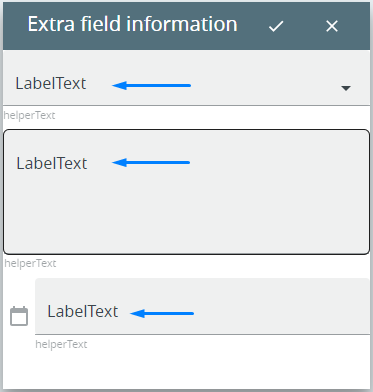
labelText property sets the label text = additional information about what end-users must enter to the input field.
Form XML code:
Theme property filter XML code:
<ElementFilter ElementName="Label">
...
<SetProperty nil="yes">
<PropertyPath>
<PropertyName>LabelText</PropertyName>
</PropertyPath>
</SetProperty>
...
</ElementFilter>
Possible values:
depends on the user's needs
Associated containers, widgets and theme elements:
Associated ui methods:
Influence and behavior:
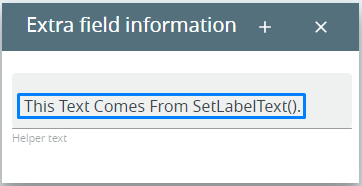
Label text contains additional information about what end-users must enter to the input field. Every input field should have a label text.
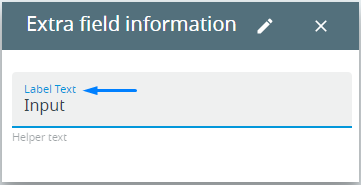
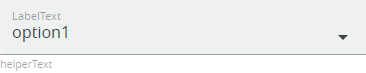
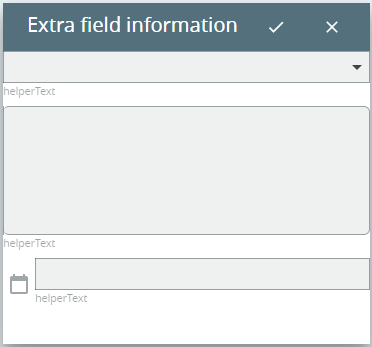
By default, it is placed in the input field:

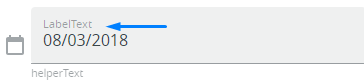
When and after you input in the field, label text moves near to its top and becomes smaller:



By default, labelText is not set either in .fm2 form or in .qxtheme theme and is absent at runtime (is also changes the runtime appearance of the widget):

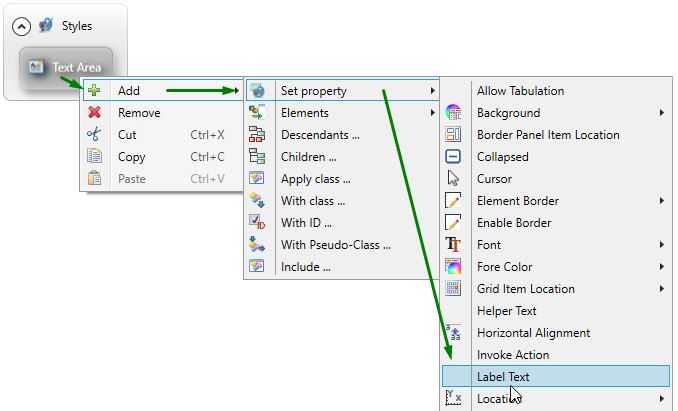
Besides setting the label text via Lycia Form Designer or Lycia Theme Designer, you can do it by ui methods:
|
specifies the label text for the widget |
|
|
returns the label text specified for the widget in the .fm2 form, .qxtheme theme, or by |
MAIN
DEFINE textfield ui.TextField
OPEN WINDOW w WITH FORM "lhp_texts" ATTRIBUTE(BORDER)
LET textfield= ui.TextField.forName("f1")
CALL textfield.SetLabelText("This text comes from setLabelText().")
CALL fgl_getkey()
END MAIN