helperText
Lycia is going to move to Material Design.
helperText is one of the new properties available only for the material-design version of Lycia.
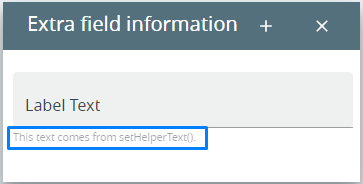
helperText property sets the helper text = additional information about the input field itself.
Form XML code:
Theme property filter XML code:
<ElementFilter ElementName="Label">
...
<SetProperty nil="yes">
<PropertyPath>
<PropertyName>HelperText</PropertyName>
</PropertyPath>
</SetProperty>
...
</ElementFilter>
Possible values:
depends on the user's needs
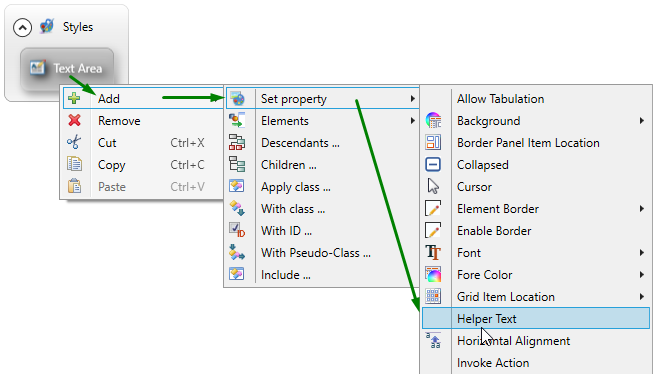
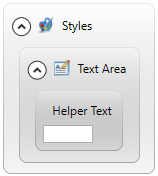
Associated containers, widgets and theme elements:
Associated ui methods:
setHelperText ↓
getHelperText ↓
Influence and behavior:
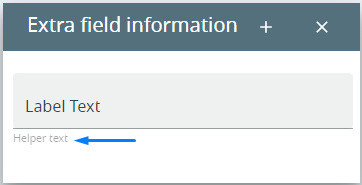
helperText property is used to specify the helper text = additional information about the input field itself:

If specified, helper text is always visible.
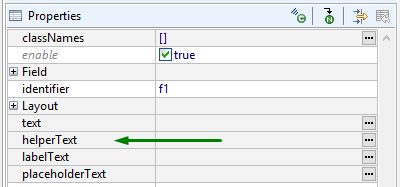
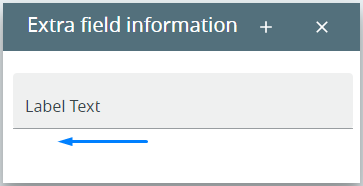
By default, helperText is not set either in .fm2 form or in .qxtheme theme and is absent at runtime:

Besides setting the helper text via Lycia Form Designer or Lycia Theme Designer, you can do it by ui methods:
|
specifies the helper text for the widget |
|
|
returns the helper text specified for the widget in the .fm2 form, .qxtheme theme, or by setHelperText() |
MAIN
DEFINE textfield ui.TextField
OPEN WINDOW w WITH FORM "lhp_texts" ATTRIBUTE(BORDER)
LET textfield= ui.TextField.forName("f1")
CALL textfield.SetHelperText("This text comes from setHelperText().")
CALL fgl_getkey()
END MAIN