Messages Front-End Module
When you install Lycia, you get a pre-defined module of the messages front-end functions and a set of simple but reusable wrappers called messages.js.
messages.js is located here (if you use default paths for installing Lycia):
Currently, messages.js contains:
- 2 front-end functions - showForId and showGlobal, and
- 6 wrappers - popup, popupError, displayAtRedir, console, attachTo, and textTo.
To be able to use messages.js, you must first call it via ui.Interface.frontCall():
CALL ui.Interface.frontCall("messages","showForId", [p_context, p_msg, 3],[])
or
CALL ui.Interface.frontCall("messages","popup", [], [])
These front-end functions are used for manipulating popups and for redirecting ERROR, MESSAGE, and DISPLAY AT messages into popups, or any part of the HTML DOM document.
The names of front-end functions and pre-defined arguments are case-sensitive.
Front-end functions
Shows a popup with the field-related information:
CALL ui.Interface.frontCall("messages","showForId", [field_id,content,timeout], [])
If field_id starts with '.', then it is treated as a class name.
If field_id starts with '#', then it is treated as a DOM element identifier.
Otherwise, field_id is treated as an identifier of a widget (which is actually a class name of this kind – .qx-identifier-<field_id>).
content = content of the popup
timeout = time for that the popup will be displayed, in seconds
For example,
CALL ui.Interface.frontCall("messages","showForId", [p_context, p_msg, 3],[])
Shows a popup that is bound to no field:
ui.Interface.frontCall("messages", "showGlobal", [content,timeout], [])
content = content of the popup
timeout = time for that the popup will be displayed, in seconds
For example,
CALL ui.Interface.frontCall("messages", "showGlobal", [p_msg, 3],[])
If you use showGlobal, the location of the popup must be specified by the variable called globalpos in the same file - messages.js. By default, it is:
var globalpos = {
my: "right-20 top+20",
at: "right top",
of: "#qx-container-body"
};
Wrappers
Basic rules how Lycia will interpret string arguments used with wrappers:
-
Strings starting with a full stop (.) are interpreted as class selectors, e.g.,
document.querySelector('.qx-text-field')
-
Strings starting with a hash symbol (#) are interpreted as an identifier, e.g.,
document.querySelector('#something')
-
Other strings are interpreted as Lycia-defined widget identifiers.
For example, rootcontainer will be converted into .qx-indentifier-rootcontainer:
document.querySelector('.qx-indentifier-rootcontainer')
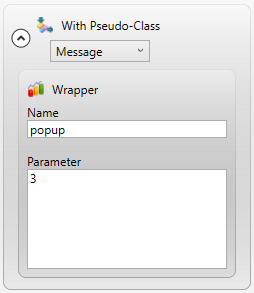
Changes any label into a popup:
CALL ui.Interface.frontCall("messages", "popup", [id/timeout], [])
id = identifier of a form element or a CSS selector of the DOM element to show the popup on (STRING)
timeout = time for that the popup will be displayed, in seconds (INTEGER)
You can set only one argument – either id or timeout.
If you set the timeout, the popup is attached to the root container.
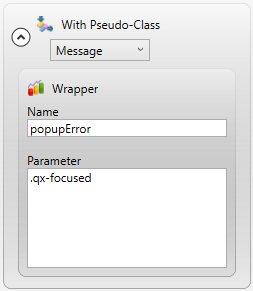
Reuses the popup wrapper to add red color to the popup message.
This is achieved by adding the css class, qx-messages-popup-error.
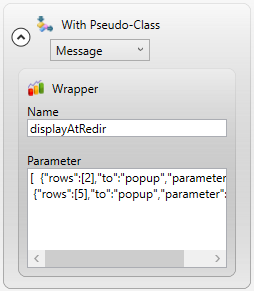
Redirects DISPLAY AT labels to other wrappers.
Has the most complex argument – a JSON specifying what row/column should be redirected to which wrapper.
The argument structure is this:
{"rows":[], "cols":[] "to":"<wrapper>", "<parameter>"}
where
- rows is an array of row numbers,
- cols is an array of row numbers,
- to <wrapper> is the name of the actual wrapper that will be applied to the widget,
- parameter lists the parameters of this wrapper
For example,
{"rows":[5], "to":"popup", "parameter":"f1"}
{"cols":[1], "to":"popupError"}
Rows and cols show where the message should be redirected.
If rows and columns are not specified, the wrapper will be applied to every row/column.
Appends the text of the widget to the text console.
Replaces the text of the specified widget with the text of the wrapped widget.
The search is performed by the STRING argument of the wrapper that stands for a widget identifier or css selector (if starts with a full stop, (.)).
Attaches a widget to any HTML DOM element specified by its identifier or css selector.
Is similar to textTo.
popup:

popupError:

displayAtRedir: