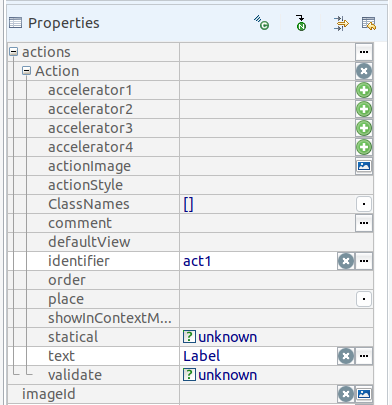
actions
Is used to add action triggers to the form and modify their attributes.
It is a complex property that includes 1 mandatory and 13 optional sub-properties.
Form XML code:
empty value:
<form.actions>
<Action/>
</form.actions>
sub-values are set:
<form.actions>
<Action accelerator1="A,true,false,true" actionImage="qx://application/gavel.svg" comment="This is an action." defaultView="Yes" identifier="act1" place="top" showInContextMenu="Yes" statical="true" text="Act One" validate="false"/>
</form.actions>
Possible values:
differ for different sub-properties
Default value:
differ for different sub-properties
Associated form elements:
form
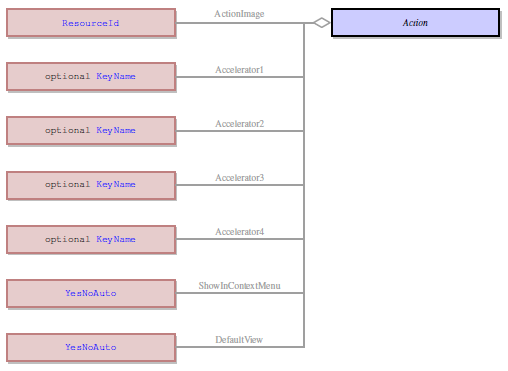
Inheritance diagram:

Associated 4gl syntax:
COMMAND
ON ACTION
ON KEY
Associated functions:
Influence and behavior:
actions is a complex property of the form that is used to add and modify triggers for application actions.
If you set the property actions in the .fm2 form, then at runtime, Lycia adds a trigger in the form of the toolbar button to your application so that end users can perform the available application actions.
You can read more about application actions here and learn about this and other ways of creating triggers for application actions here.
The property actions includes 1 mandatory and 13 optional sub-properties:
- accelerator
- actionImage
- actionStyle
- classNames
- comment
- defaultView
- identifier (mandatory)
- order
- place
- showInContextMenu
- statical
- text
- validate
These sub-properties are set independently and have their own values (not related to the values of other sub-properties.
All the examples below have this 4gl code:
MAIN
OPEN WINDOW w WITH FORM "actions" ATTRIBUTE(BORDER)
MENU
ON ACTION act1
DISPLAY "one"
ON ACTION act2
EXIT MENU
END MENU
END MAIN
Identifies (= names) the trigger. Is used to associate the trigger with an action.
Possible values: any, if meets the requirements
Specific requirements:
- Identifier must be unique.
- Identifier can include only letters, digits, and the underscore symbol (_). Blank spaces, punctuation marks, and other symbols (not letters or digits) are not allowed.
- Identifier should begin with a letter (A-Z, a-z).
- Identifiers are not case-sensitive.
In Lycia Form Designer,

At runtime,

Defines the accelerator key(s) that will trigger the action at runtime.
Possible values: keys or their combinations with CTRL, ALT, and/or SHIFT.
Accelerators are specified in a separate window where you print in the key name and tick off the suggested keys – CTRL, ALT, SHIFT:

When saved, the key or the combination with CTRL, ALT, or SHIFT is displayed to the property field:

You can choose upto 4 accelerator keys for one action:

At runtime,

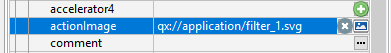
Specifies the image which is displayed to the trigger.
The value of the sub-property is a relative path to the image file:

The image is set in the same way as any other images in the form – in the Select Image window;
At runtime,
jquery Lycia:

MD Lycia:

With MD Lycia, buttons in the toolbar are image-only. So, if you don't specify an image, you will see the default one:

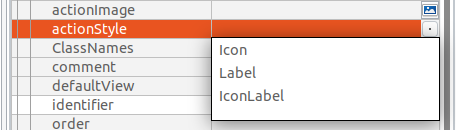
Specifies which button is shown in the action view (e.g. toolbar button)
Possible values:
- Button Icon - stands for the name of a file containing a picture you want to become a button icon. (default value)
- Button Label – stands for a character string which will be displayed on the button.
- Button IconLabel stands for the name of a file containing a picture and for a character string.
In Lycia Form Designer,

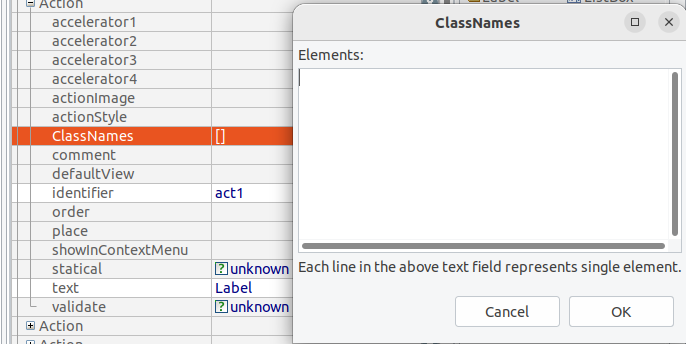
Specifies the name of a class that is applied to the UI element (it can be a custom-created class or one of the default classes). The default classes depend on the 4GL attributes applied to the element by means of the 4GL code or form file and usually of the specified the colour or intensity attribute.
In Lycia Form Designer,

Specifies the text that is displayed at hover and usually describes the action:

Is analogous to the property, tooltip.
At runtime,
If the sub-property, comment, is not set (default),
-
in jquery Lycia, nothing appears when you hover the mouse over the action:

-
in MD Lycia, the value of the sub-property, text, is shown at hover:

If the sub-property, comment, is set, its value is displayed at hover both with jquery and MD Lycia (navigation bar and drop-down menu):

Determines whether the trigger is visible on the toolbar:

Possible values:
- auto (default) – the trigger is visible on the toolbar provided that this action is visible and no other triggers are defined,
- yes – the trigger is visible on the toolbar provided that this action is visible, and
- no – the trigger is NOT visible on the toolbar.
In Lycia Form Designer,


At runtime,

Indicates in what order triggers appear on the toolbar.
By default, the order is not defined and triggers are added in the order they are defined in the 4gl code.

At runtime,

Pins triggers in the form of a toolbar button to the navigation bar in Lycia with Material Design.
Possible values:
- top – trigger is rendered to the navigation bar of the MD toolbar
- top-popup – trigger is rendered to the drop-down menu of the MD toolbar
With MD Lycia, toolbar consists of two logical parts – navigation bar (= application bar) and drop-down menu (= overflow menu).
If the toolbar includes 1-6 actions, all of them are rendered to the navigation bar. 7+ toolbar buttons are rendered to the drop-down menu.
If you want to display some actions to the navigation bar, and others to the drop-down menu, you must set the place argument to top for the actions you want to appear in the navigation bar.
In Lycia Form Designer,

At runtime,


Determines whether the action can be triggered from the context menu:

Possible values:
- auto – the action can be triggered from the context menu provided that this action is visible and no other triggers are defined,
- yes – the action can be triggered from the context menu provided that this action is visible, and
- no – the action canNOT be triggered from the context menu.
In Lycia Form designer,
<form.actions>
<Action identifier="act1" actionImage="qx://application/filter_1.svg" showInContextMenu="Yes"/>
<Action identifier="act2" actionImage="qx://application/filter_2.svg" showInContextMenu="No"/>
</form.actions>
At runtime,

Determines whether triggers are visible even if they are not defined.
By default, is set to false that means that not-defined actions are not visible on the toolbar.
If statical is set to true, even not-defined actions are visible on the toolbar.
4gl code:
MAIN
OPEN WINDOW w WITH FORM "actions" ATTRIBUTE(BORDER)
MENU
ON ACTION act3
EXIT MENU
END MENU
END MAIN
In Lycia Form Designer,


At runtime,

Specifies the text displayed to the trigger:

jquery Lycia
If the text is not set, the action name is displayed at runtime:
<form.actions>
<Action identifier="act1" actionImage="qx://application/filter_1.svg" text="Act One"/>
<Action identifier="act2" actionImage="qx://application/filter_2.svg"/>
</form.actions>

The size of the trigger depends on its text: If the text is too long, it will not fit into the intended space or will corrupt the application layout:

The buttons in the navigation bar of the toolbar are image-only, text is displayed at hover (if comment is not set):

For the buttons in the drop-down menu bar of the toolbar, text is displayed as in jquery Lycia (and at hover if comment is not set):

If neither actionImage nor text are set, then the action gets the default image and the name of the action is displayed at hover and in the drop-down menu:

Determines whether data validation is required for the action:

Possible values:
- true – data validation is required
- false (default) – data validation is not required