![]()
toCase specifies the case of a text input to widgets.
![]()
|
|
toCase specifies the case of a text input to widgets. |
|
|
|
in Lycia Form Designer |
in Lycia Theme Designer |
|
|
|
Form XML code:
<element_name toCase="Down">
![]() By default, the property is set to none and is absent from the form XML code. The property value will appear in the form XML code only once the property value is set to up or down.
By default, the property is set to none and is absent from the form XML code. The property value will appear in the form XML code only once the property value is set to up or down.
Theme property filter XML code:
<DoStyleAction>
<SetProperty>
<PropertyPath>
<PropertyName>ToCase</PropertyName>
</PropertyPath>
</SetProperty>
</DoStyleAction>
Possible values:
none
up
down
Default value: none
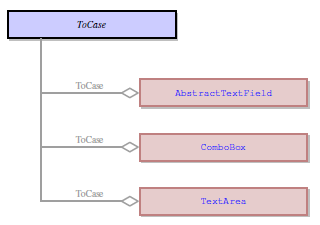
Inheritance diagram:

Associated containers, widgets and theme elements:
Associated 4gl syntax:
Associated ui methods:
SetToCase ↓
GetToCase ↓
Influence and behavior:
|
None |
|
Case does not change, i.e., letters remain the same as they were inputted |
|
Up |
|
All the letters are changed to upper case regardless of their original one. |
|
Down |
|
All the letters are changed to lower case regardless of their original one. |
![]()
At runtime, the text case can be changed with ui methods:
LET widget_var = ui.<widget>.ForName("widget_id1")
CALL widget_var.setToCase("...")
DISPLAY widget_var.getToCase()
|
4gl code |
MAIN DEFINE f1, f2, f3 STRING, tf_1, tf_2, tf_3 ui.TextField OPEN WINDOW w WITH FORM "toCase" ATTRIBUTE(BORDER) LET tf_1 = ui.TextField.ForName("f1") LET tf_2 = ui.TextField.ForName("f2") LET tf_3 = ui.TextField.ForName("f3") MENU COMMAND "input" CALL tf_1.setToCase("Up") CALL tf_2.setToCase("Down") CALL tf_3.setToCase("None") DISPLAY "With f1, toCase=", tf_1.getToCase() DISPLAY "With f2, toCase=", tf_2.getToCase() DISPLAY "With f3, toCase=", tf_3.getToCase() INPUT BY NAME f1 WITHOUT DEFAULTS INPUT BY NAME f2 WITHOUT DEFAULTS INPUT BY NAME f3 WITHOUT DEFAULTS COMMAND "exit" EXIT MENU END MENU END MAIN
|
|
runtime appearance |
|
Example programs:
CVS server: client.querix.com
CVS repository: /lycia_doc_examples
User: client
Project: form_properties
Program: toCase