![]()
|
|
Master theme is a theme file that has the name of the program, is loaded automatically when it is run and is used to secure its unique appearance as compared to other applications developed for the same company.
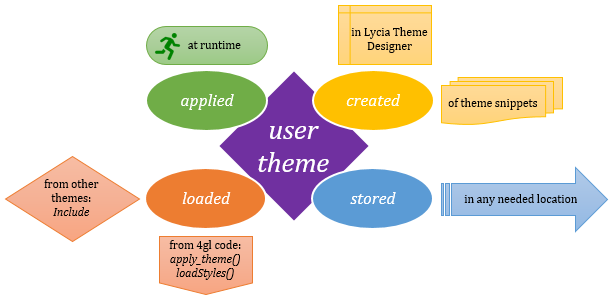
User theme is a user-defined theme file that is loaded from the 4gl code and allows changing its runtime appearance and behavior depending on the current tasks and purposes.
Differences between master and user themes are summed up in the table below.
|
|
Master theme |
User theme |
|
has the same name as the 4gl program |
|
|
|
is compiled together with the 4gl program |
|
|
|
is loaded automatically when the applicationNB is run |
|
|
|
is loaded from the 4gl code |
|
|
|
can be created together with the program |
|
|
|
can be created by concatenating theme snippets |
|
|
|
is applied at design time |
|
|
|
is applied at runtime |
|
|
|
must stored in the same directory as the program executable file |
|
|
|
can be stored in any directory |
|
|
In their essence, master and user themes are the same XML-based .qxtheme files and have the same syntax and structure.
What differs is their purpose, location, and loading time.
Below you can see an example of a .qxtheme file that can serve both a master theme and as a user theme:
|
|
<?xml version="1.0" encoding="utf-8"?> <StyleSheet xmlns="http://querix.com"> <ElementFilter ElementName="Application"> <StyleSheet> <DoStyleAction> <SetProperty> <PropertyPath> <PropertyName>Font</PropertyName> <PropertyName>Family</PropertyName> </PropertyPath> <PropertyValue> <Name>Cambria</Name> </PropertyValue> </SetProperty> </DoStyleAction> <DoStyleAction> <SetProperty> <PropertyPath> <PropertyName>Timeout</PropertyName> </PropertyPath> <PropertyValue>10</PropertyValue> </SetProperty> </DoStyleAction> </StyleSheet> </ElementFilter> </StyleSheet> |
Both master and user themes can be edited in Lycia Theme Designer (recommended) and in the built-it text editor (if you have a considerable experience of creating and editing XML code).
If you want to edit your themes as the XML code, we recommend you first to study the topics given below:
§ theme syntax,
Usually, master theme files are created together with 4gl programs.
To create a master theme, you have to check the create .qxtheme checkbox after entering the program name:

If - for any reason - you have missed this step, you can create your master theme file at any other point of the program design in the same way you create other .qxtheme file.
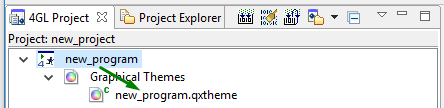
After you have created your master theme file, it is added to your 4gl program and you can open and edit it either in Lycia Theme Designer (by default, recommended) or in the text editor:

By default, your master theme file is empty:


Master theme files are edited in the same way as any other .qxtheme files (you can find some simple examples here):

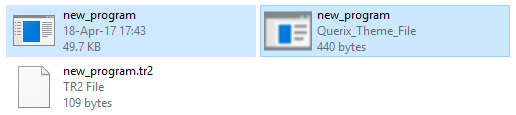
Master theme files are compiled together with the 4gl program they are added to and must be located in the same folder as the program executable file (is specified in listener.xml):

The appearance properties set in the master theme for forms and forms elements are applied both at design and at runtime:

Related articles:
How to create themes with Lycia Theme Designer
User themes are more flexible in terms of their creation, storing, and usage that master themes:

User themes can be created in two ways:
§ populate an empty .qxtheme file in Lycia Theme Designer (for more details, refer here and here):

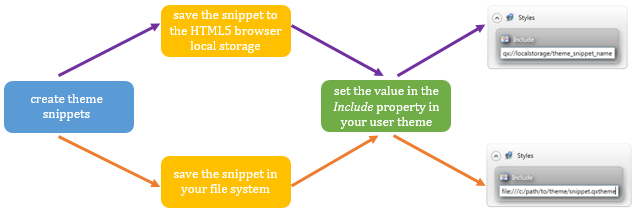
§ concatenate theme snippets stored on the client side into a user theme:

User themes (and their snippets) can be stored in any necessary location:
§ on the server side - in any folder including the folder with the program executable file,
§ on the client side - in any folder of the customer's file system and in the HTML5 browser local storage.
Contrary to master themes, user themes must be loaded from your 4gl program - from the 4gl code or another theme:
§ with the apply_theme() function:
CALL apply_theme("my_user_theme")
§ with the ui.Interface.loadStyles() method:
CALL ui.Interface.loadStyles("my_user_theme")
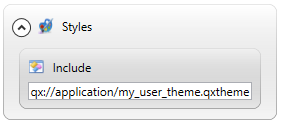
§ by setting the Include property of the master theme or other user theme:


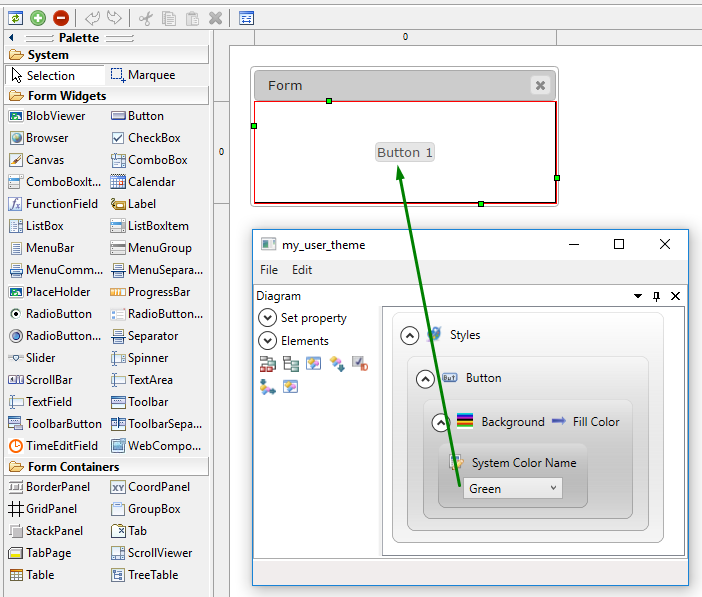
The appearance properties set in user themes for forms and forms elements are applied only at runtime:


![]() If the user theme file is included to the master theme file (with the Include property), then it becomes a part of the master theme and is applied correspondingly).
If the user theme file is included to the master theme file (with the Include property), then it becomes a part of the master theme and is applied correspondingly).
Related articles:
How to create themes with Lycia Theme Designer
Creating user themes by concatenation