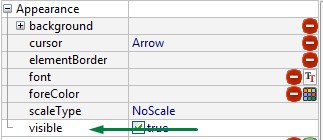
visible
Visible is used to make objects visible/hidden at runtime.
Form XML code:
Theme XML code:
<DoStyleAction>
<SetProperty>
<PropertyPath>
<PropertyName>Visible</PropertyName>
</PropertyPath>
</SetProperty>
</DoStyleAction>
Possible values:
true, false
Default value:
true (in Lycia Form Designer)
not specified (in Lycia Theme Designer)
Associated containers, widgets and theme elements:
Associated methods:
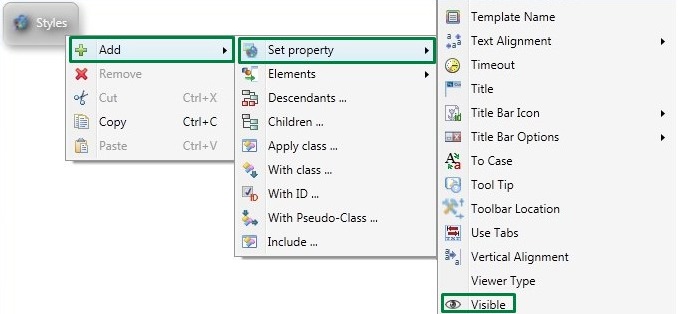
setVisible ↓
getVisible ↓
Influence and behavior:
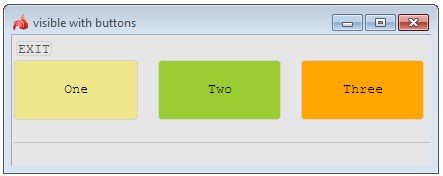
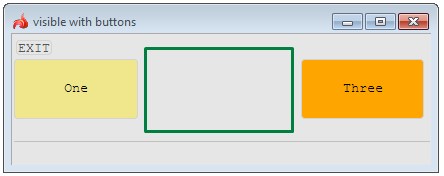
With the visible property set to false, widgets and containers become invisible at runtime. However, if the widget hidden is surrounded by other widgets, users will see an empty space between them at runtime:
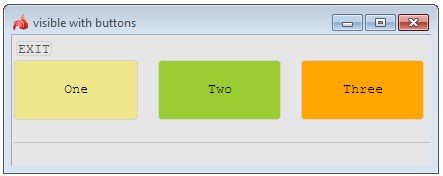
With all buttons, visible=true


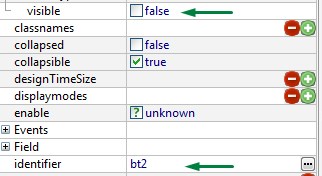
With the button Two (identifier=bt2), visible=false:

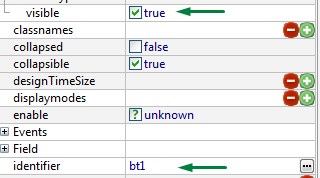
With two other buttons (identifier=bt1, identifier=bt3), visible=true:


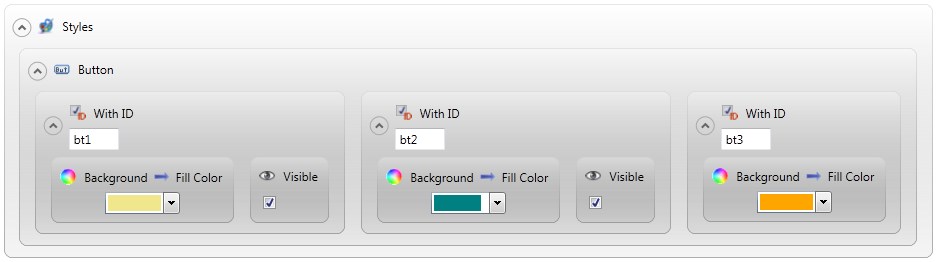
Though the visible property can be set both in the form and in the application theme, runtime visibility of the object will be governed by the latter (as the user theme definition prevails over the form definition).
property set in the form:


properties set in the master theme:

runtime appearance :

When visible=false for a form element with child objects, they also become invisible regardless of whether the visible property set to them.
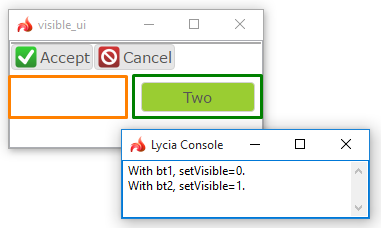
At runtime, you can use ui methods to specify the application behavior at runtime:
LET widget_var = ui.<widget>.ForName("widget_id")
CALL widget_var.setVisible(...)
DISPLAY widget_var.getVisible()
|
4gl code sample |
DEFINE bt_1, bt_2 ui.Button ... LET bt_1 = ui.Button.ForName("bt1") LET bt_2 = ui.Button.ForName("bt2") ... CALL bt_1.setVisible(0) CALL bt_2.setVisible(1) DISPLAY "WITH bt1, setVisible=", bt_1.getVisible(), "." DISPLAY "WITH bt2, setVisible=", bt_2.getVisible(), "." |
|
runtime behavior |
|