![]()
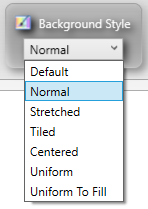
Background Style determines position and arrangement of the background image of an element.
The property cannot be applied if the element has no background image.
![]()
|
|
Background Style determines position and arrangement of the background image of an element. The property cannot be applied if the element has no background image. |
|
|
Background style can be changed both in Lycia Form Designer and in Lycia Theme Designer. However, we recommend applying background properties via user themes created in Lycia Theme Designer.
|
in Lycia Form Designer |
in Lycia Theme Designer |
|
|
|
![]() Currently, the Background Style property is added automatically immediately after adding the New Background property in Lycia Theme Designer.
Currently, the Background Style property is added automatically immediately after adding the New Background property in Lycia Theme Designer.
Form XML code:
<element_name.background>
<Background backgroundStyle="Normal"/>
</element_name.background>
Theme property filter XML code:
<DoStyleAction>
<SetProperty>
<PropertyPath>
<PropertyName>Background</PropertyName>
</PropertyPath>
<PropertyValue type="Background" BackgroundStyle="Normal" />
</SetProperty>
</DoStyleAction>
![]() By default, background style is not specified and is absent from the form and theme XML codes. The property value will appear in the form and theme XML codes only once it is specified.
By default, background style is not specified and is absent from the form and theme XML codes. The property value will appear in the form and theme XML codes only once it is specified.
Possible values:

Default value: not specified (in Lycia Form Designer), default (in Lycia Theme Designer)
Inheritance diagram:

Associated containers, widgets and theme elements:
|
|
Associated ui methods:
SetBackgroundStyle
GetBackgroundStyle
Influence and behavior:
|
Default |
|
Position and arrangement of the background image is determined by the system theme. |
|
Normal |
|
Background image retains the original size (unless the size property is set or ui.Size is applied) and is located in the top left corner of the element (unless the location property is set or ui.Location is applied). |
|
Stretched |
|
Background image is stretched to fill the whole element without preserving the aspect ratio. The image's size and location cannot be changed. |
|
Tiled |
|
Background image retains the original size and is multiplied to cover the element area in a form of tiles. The image's size and location cannot be changed. |
|
Centered |
|
Background image retains the original size and is located in the center of the element. If the image is smaller than the element area, it will be surrounded by the background color; Else, the image will be truncated. The image's size and location cannot be changed. |
|
Uniform |
|
Background image is stretched to fill the whole element while preserving the aspect ratio. Certain margin will be added. The image's size and location cannot be changed. |
|
Uniform To Fill |
|
Background image is stretched to fill the whole element while preserving the aspect ratio. No margin will be added. The image's size and location cannot be changed. |
Related articles:
Size
Location